Widget Buttons
Use Messengers Widget Buttons on your website
How to set up?
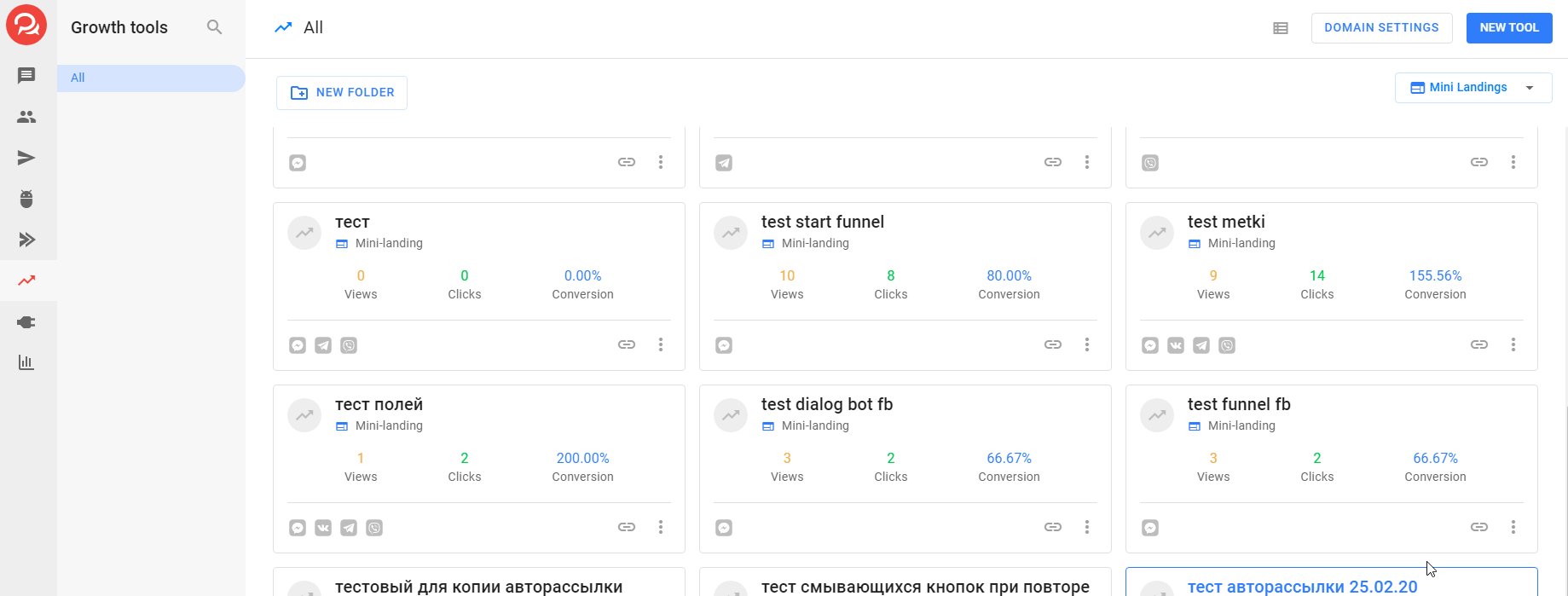
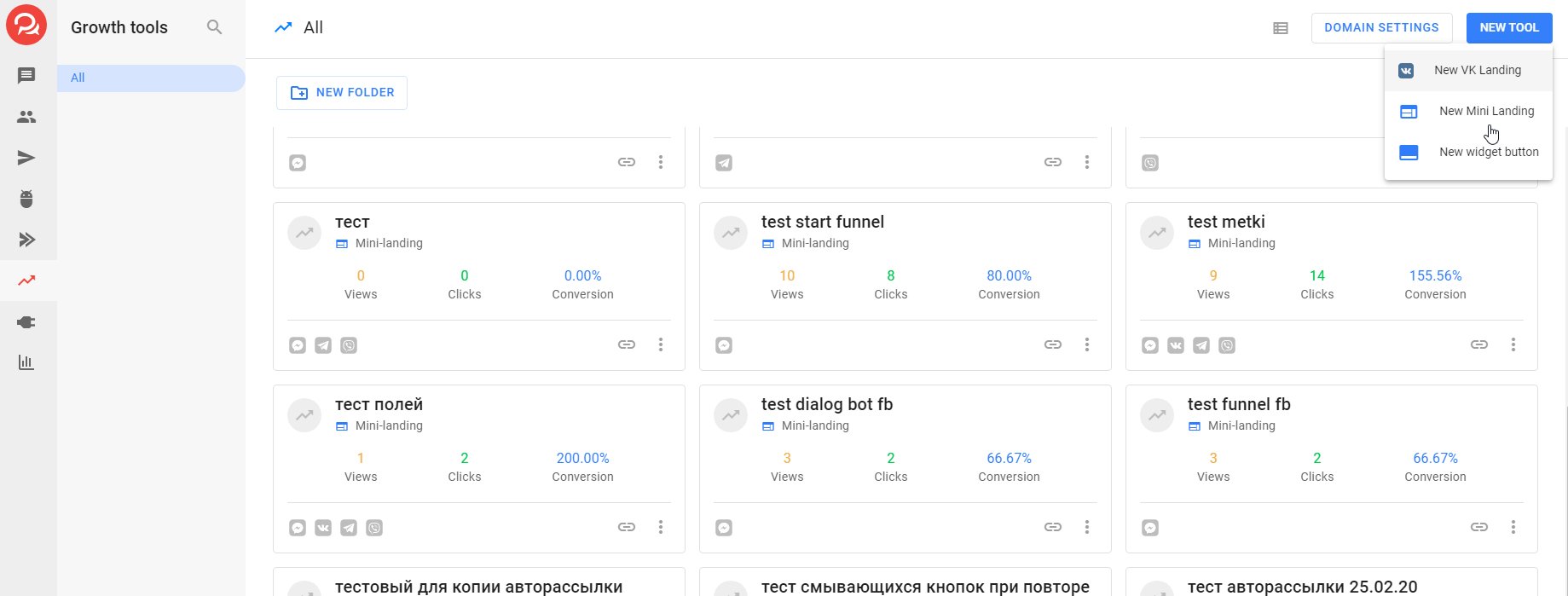
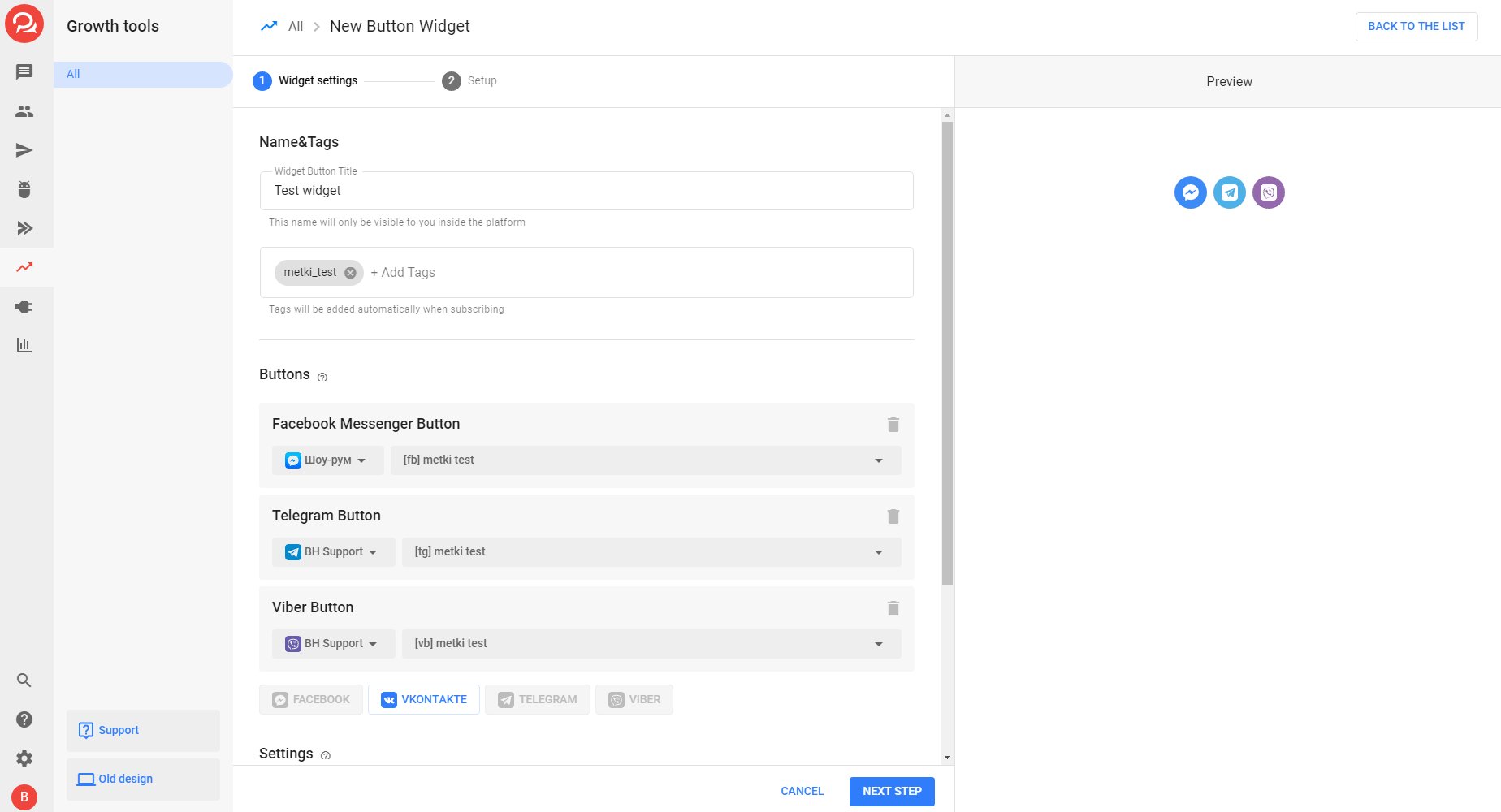
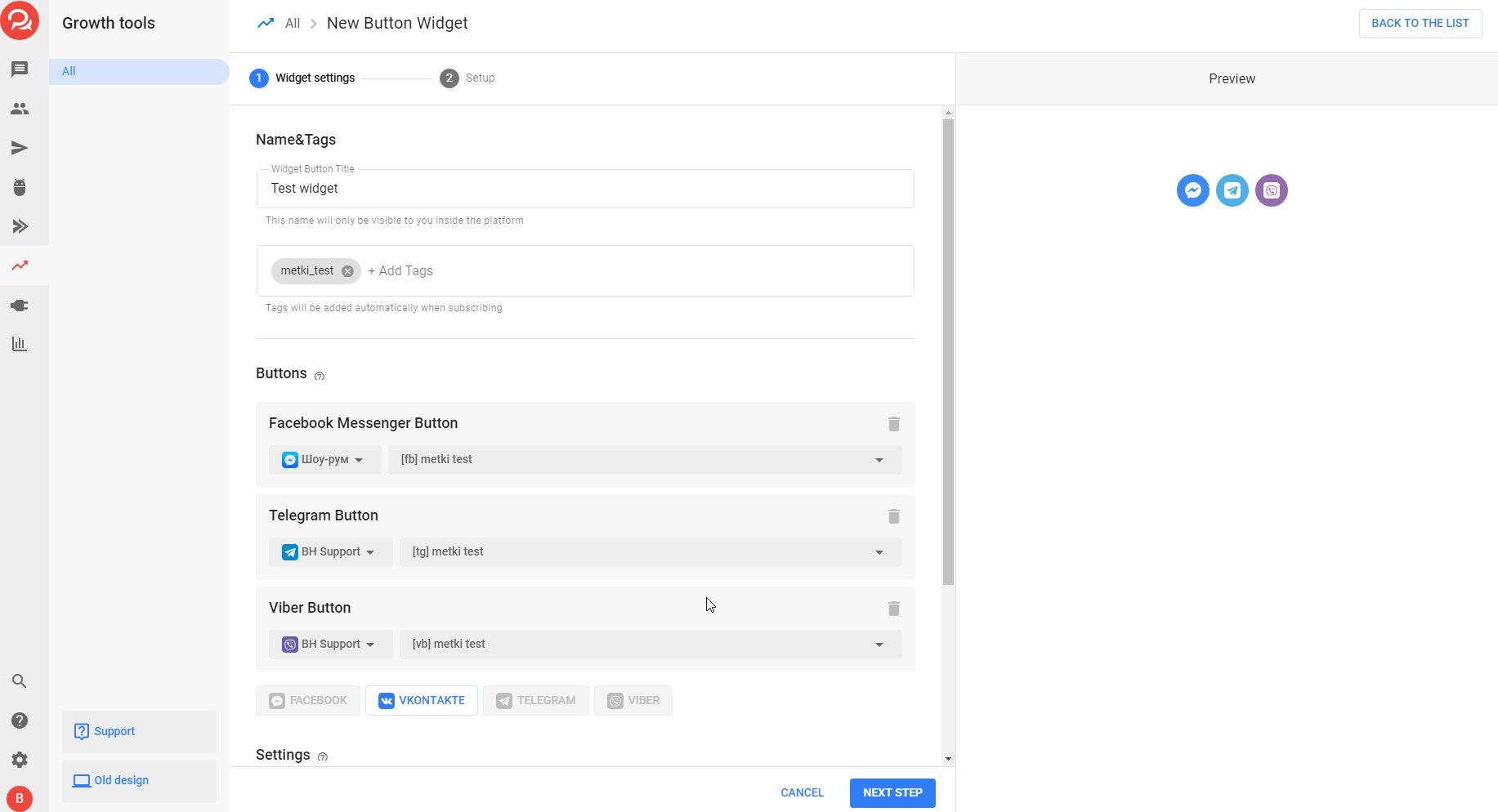
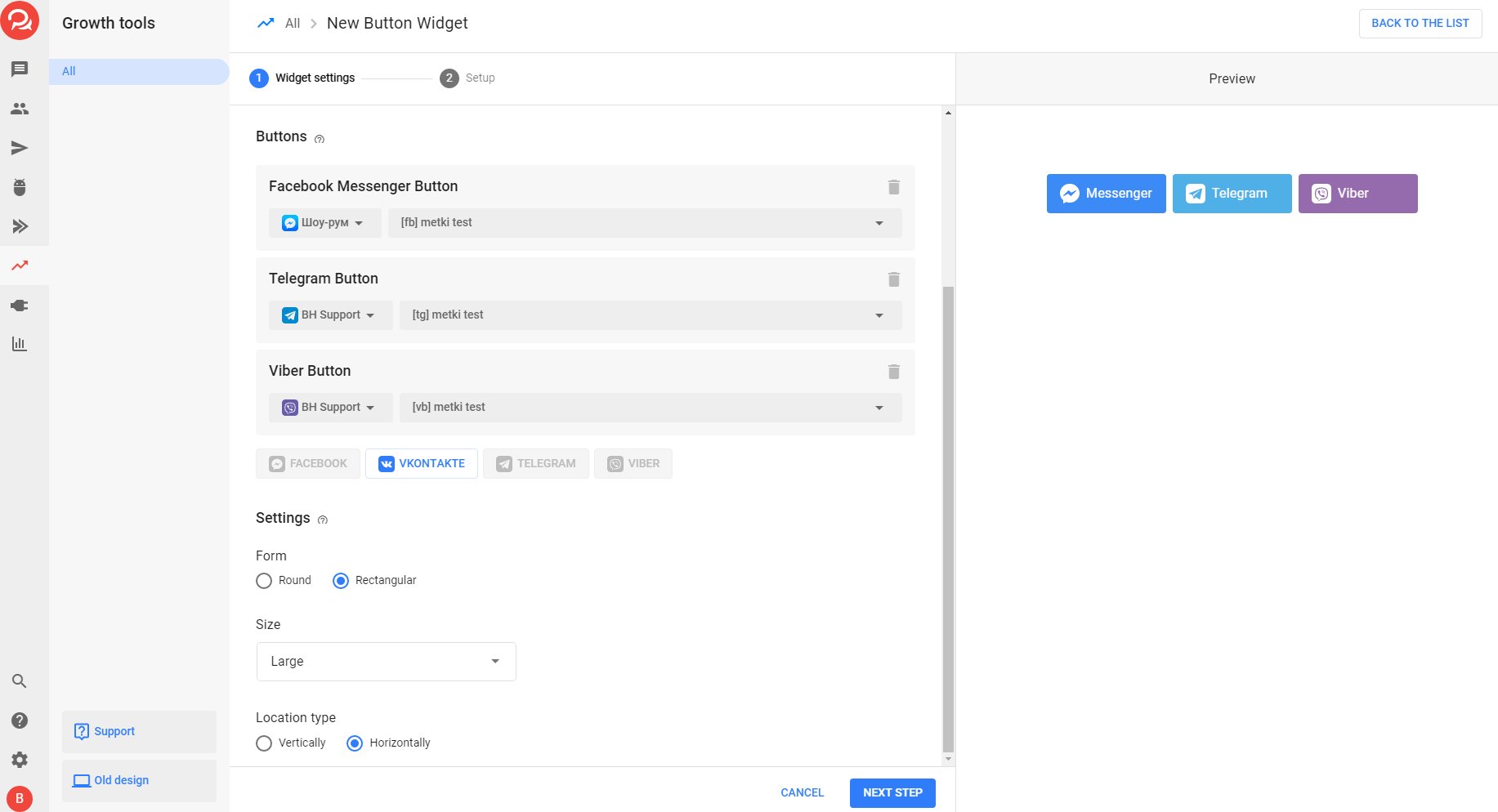
In the section Growth Tools, select "New Widget Button

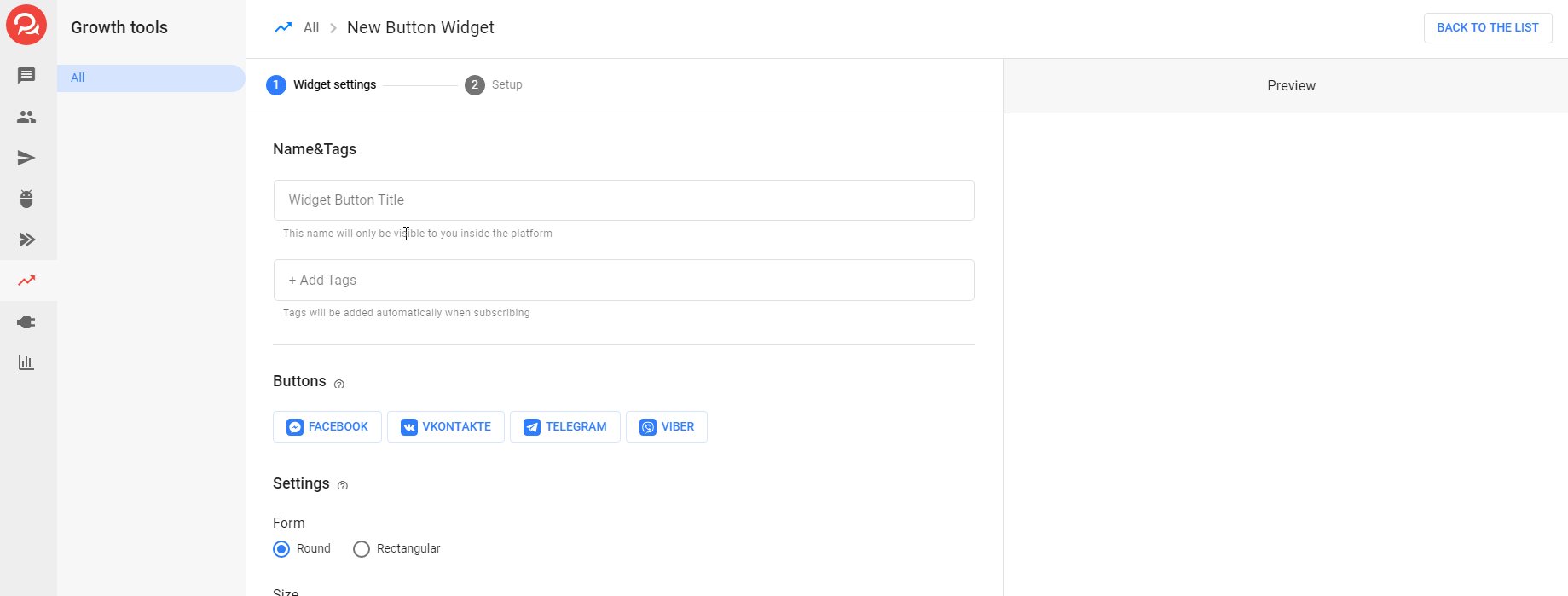
Enter the name of the widget and tags to assign to a subscriber when the funnel starts
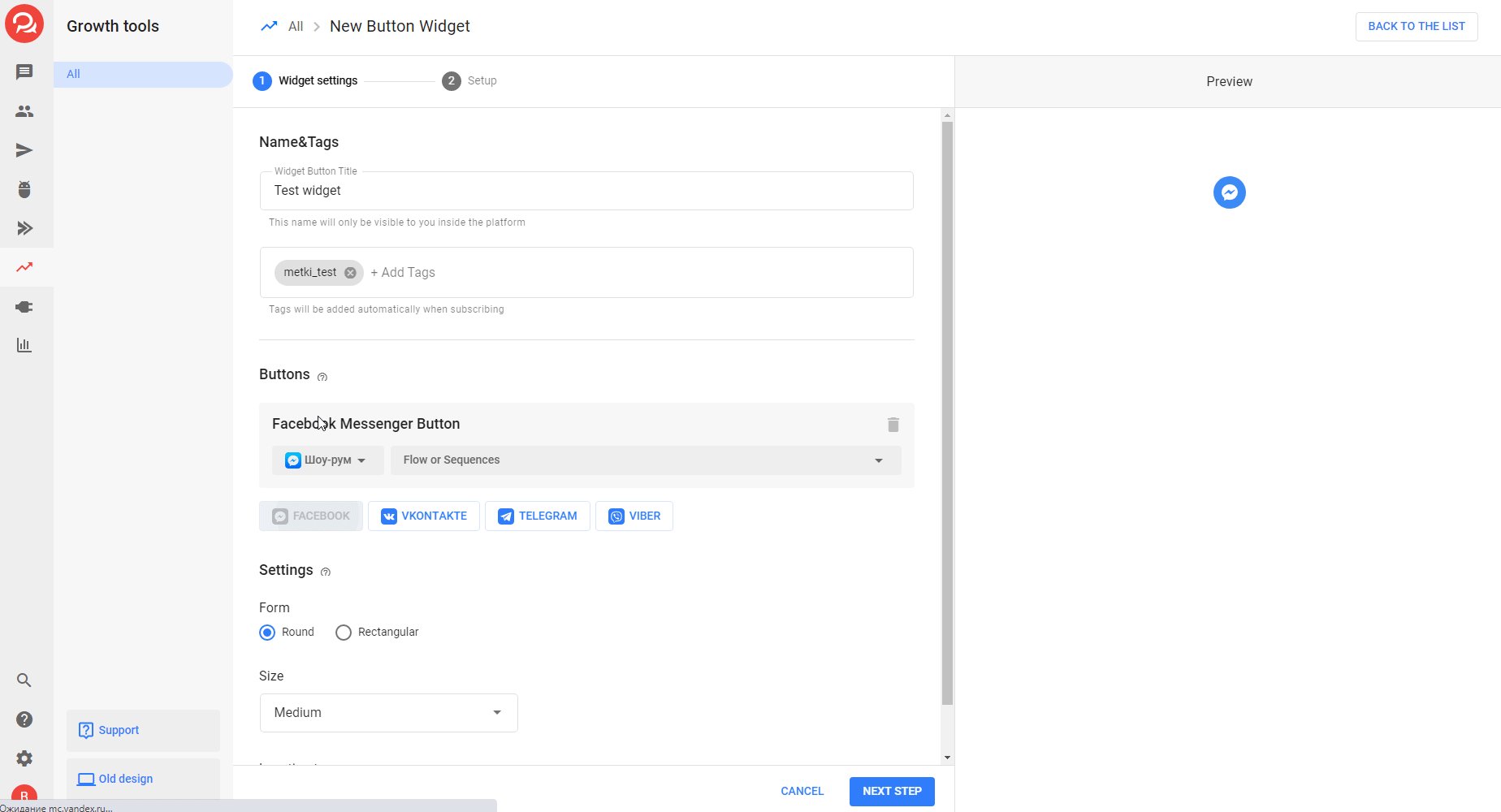
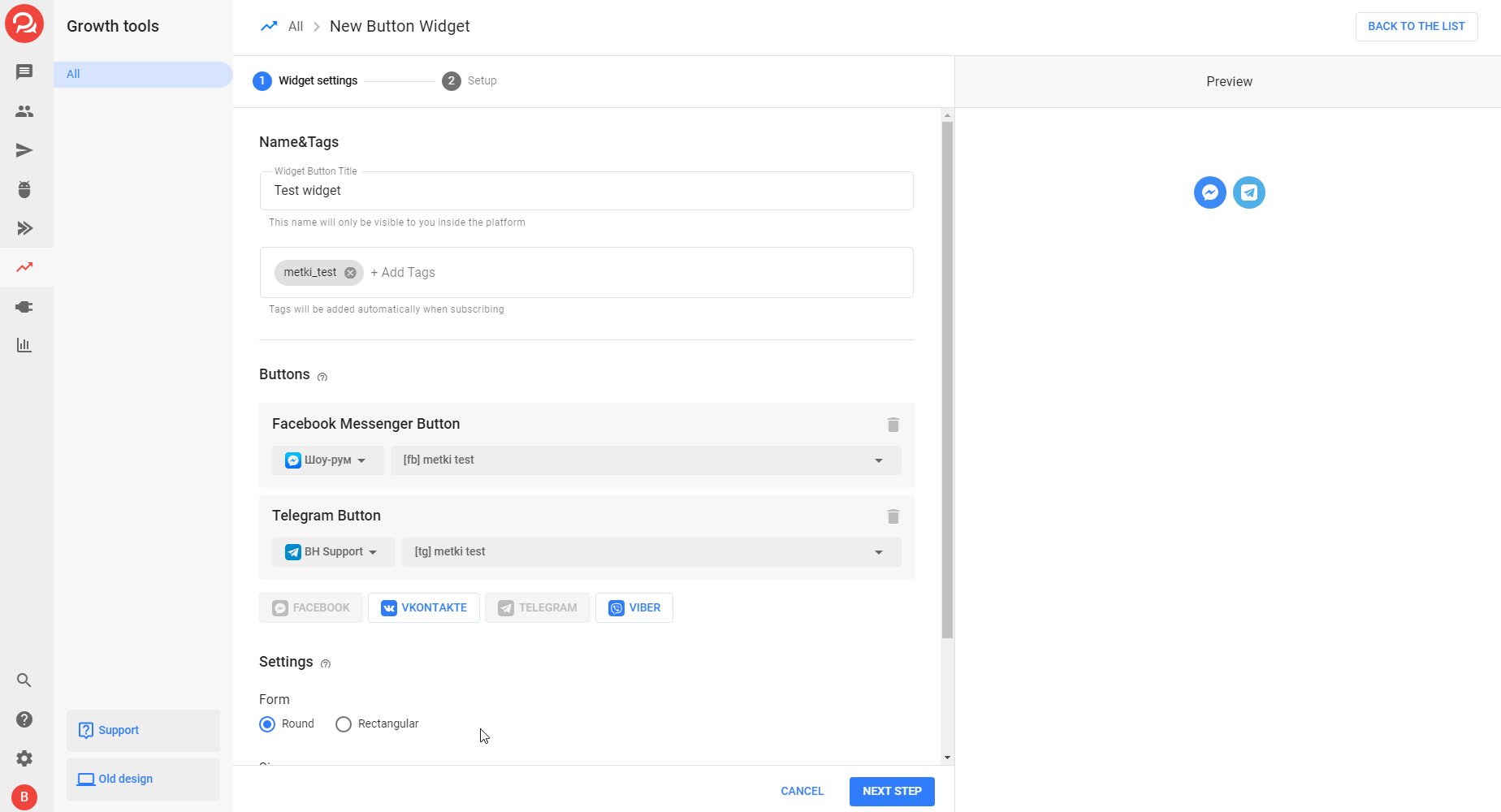
Add buttons to display in the widget.
You have to select a flow or a sequence to run after subscription.

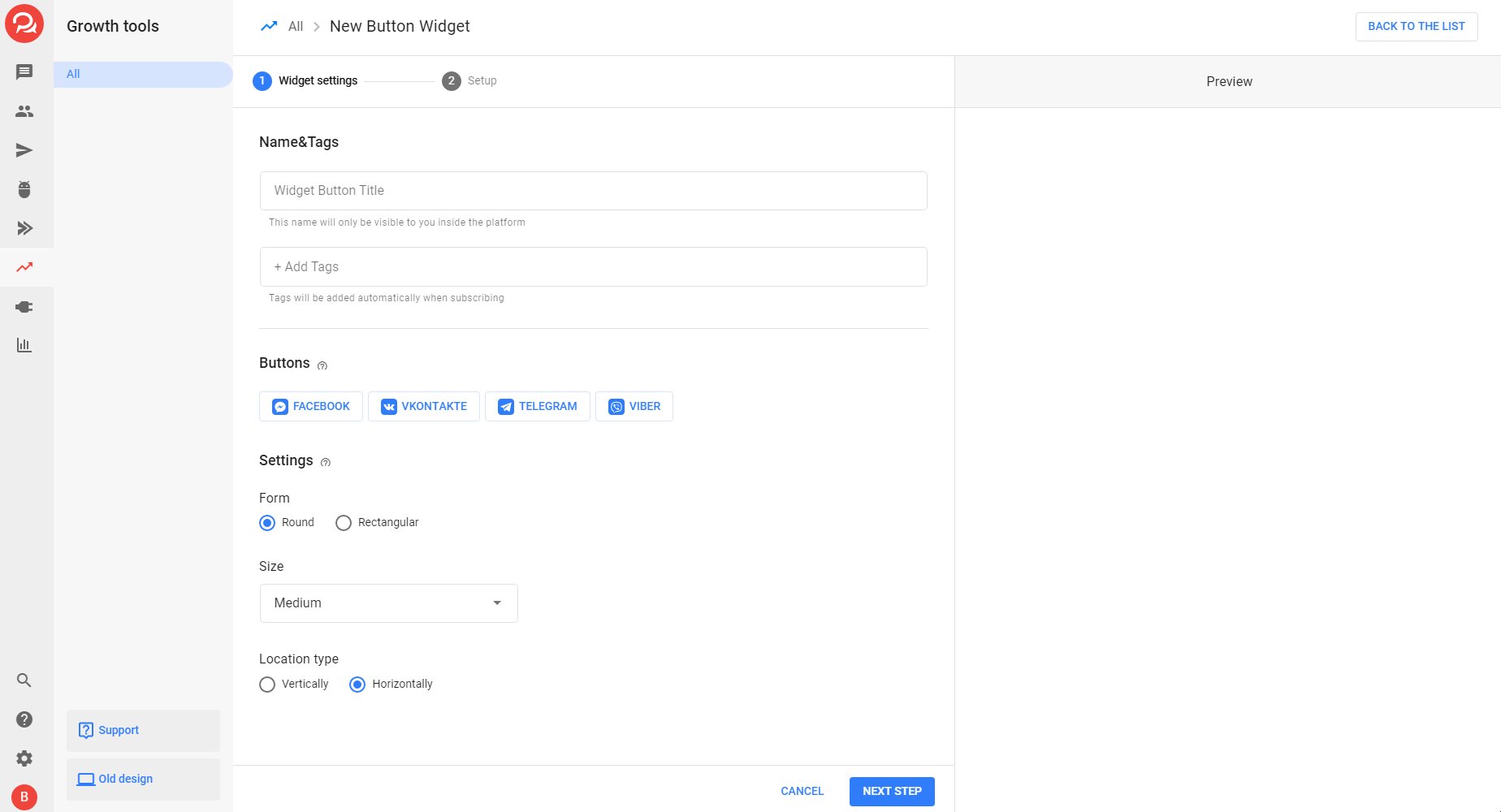
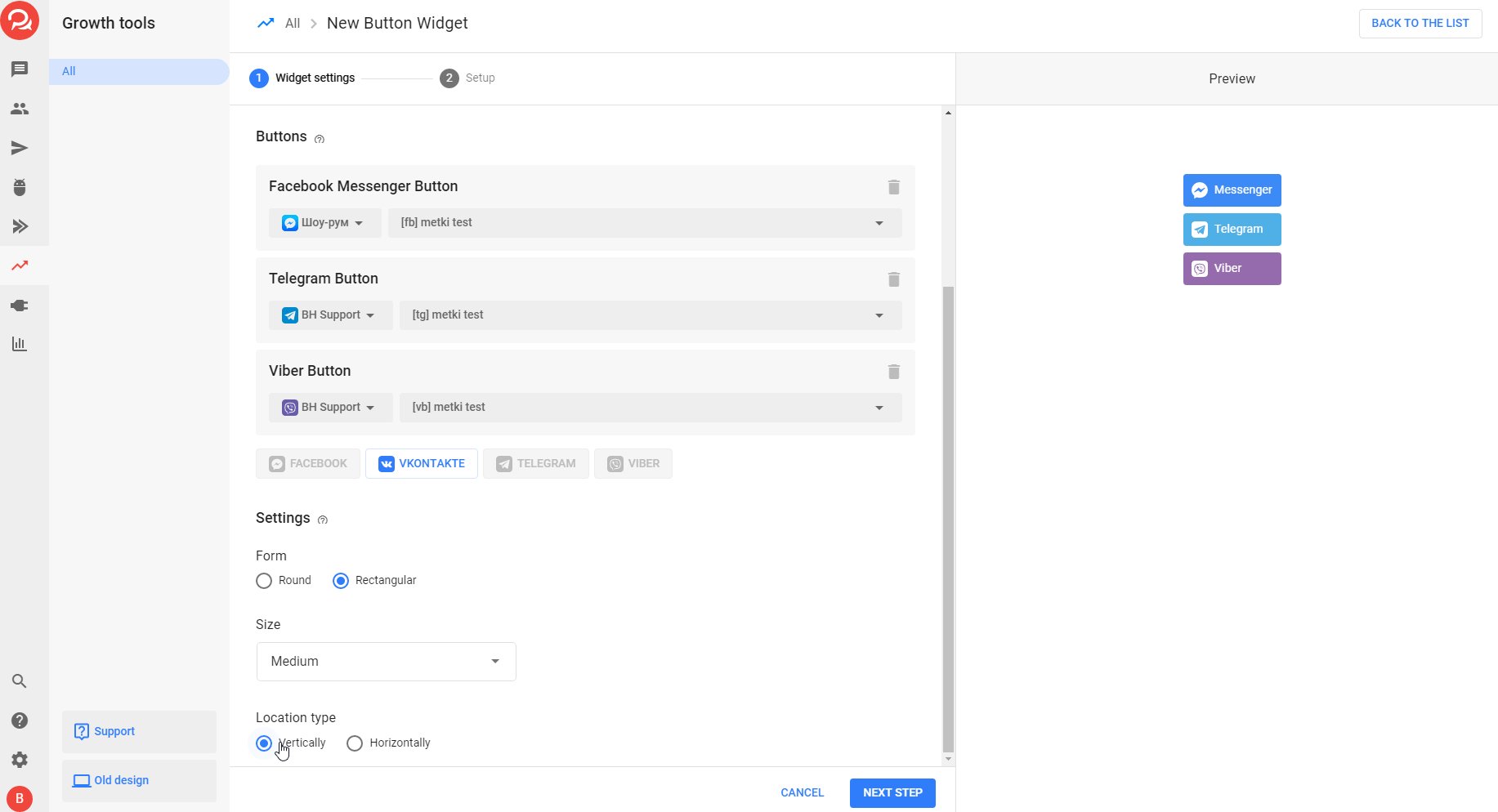
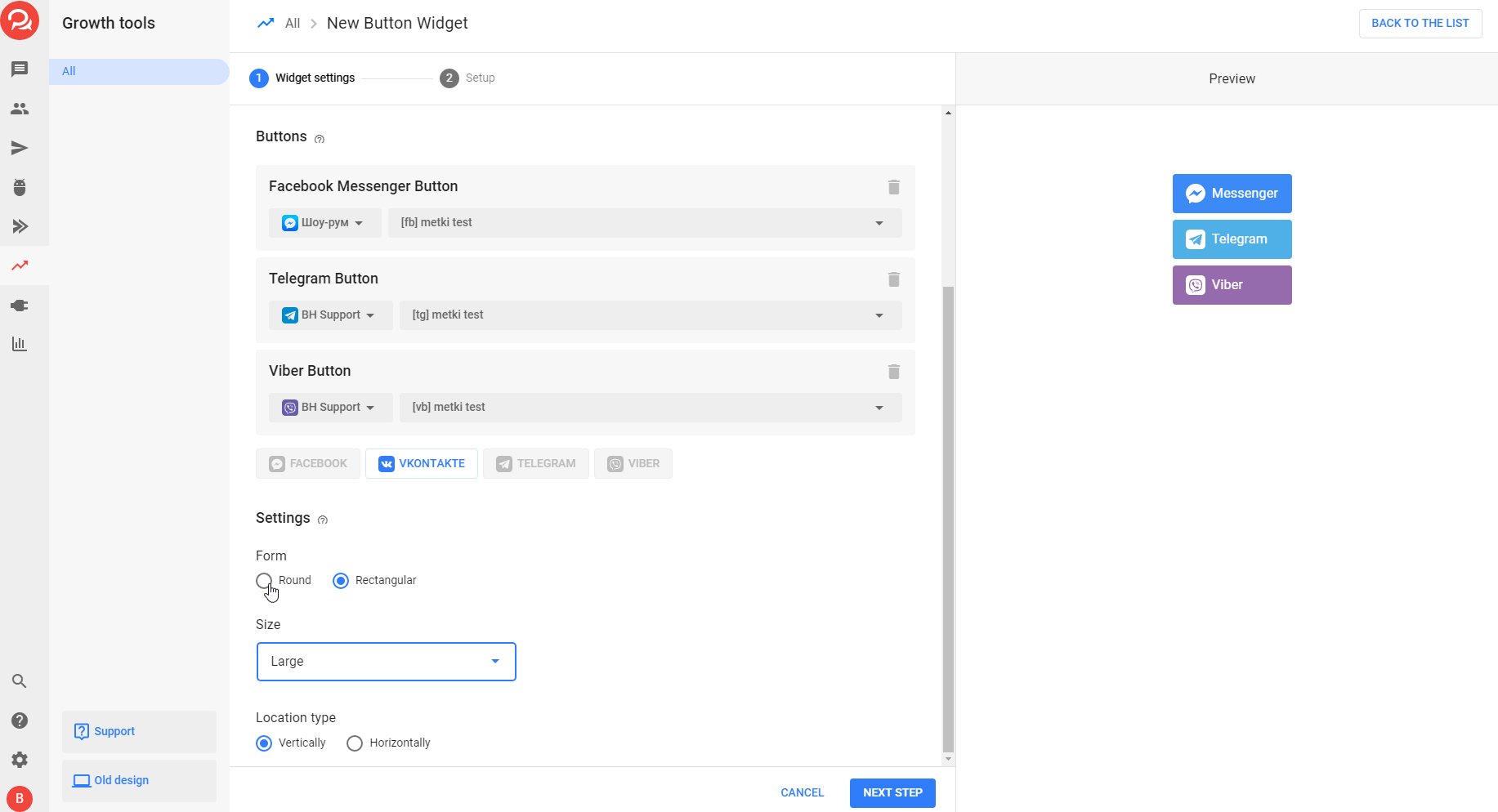
Set up the visual display of the widget on the site.
You will see the result in the preview on the right.

To install the widget, go to the next step. When you create a widget for the first time, you will see the "Next step" button. If you edit an existing widget, you will see the “Save” button.
Installation
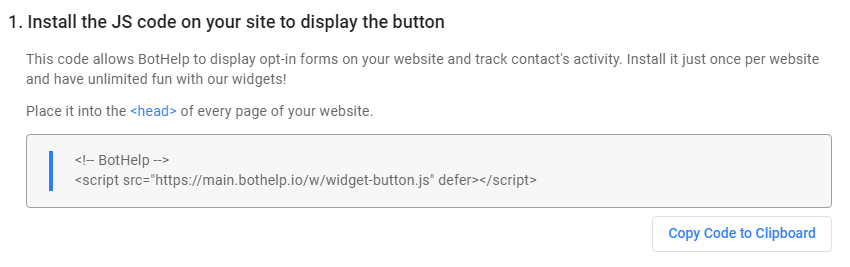
Install JS code on your site. This code allows BotHelp to display a widget on your website and starts the funnel chain. Add it to the <head> section on every page of
your website where the widget will be used.

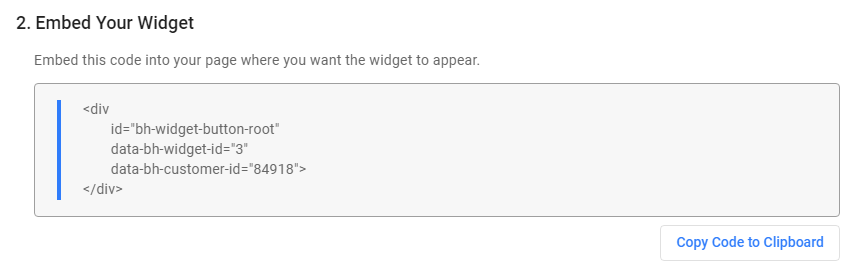
Insert the widget. This code allows you to position the buttons on the site. Paste it where you want to display the widget.

Reminder. You have to install the code on the site just once. In the future, you will be able to change the display and the funnel directly in the widget settings in your account - the site will change automatically.
FAQ:
How to implement Facebook pixel conversion tracking when installing a widget on a website?
You need to insert a pixel into the site. You are responsible for tracking conversions and other analytics for websites when you use widgets.
How to set up data collection (email, phone) on the site via widget?
The widget can only launch the flow. You can set up data collection in the flow.
Is it possible to pass utm tags when subscribing via a widget button?
Yes, if the widget button is installed on the site with added utm tags in a link, then the tags will be transferred to our platform after a user subscribes.
Is it possible to insert several widgets into different blocks on one page of the site?
No, there is no such option yet. One widget is for one page.
How to change the layout of the widgets?
For horizontal alignment, do the following:
Add one of the following properties to your container:
style="display: flex; justify-content: flex-start" (in the beginning, by default)
style="display: flex; justify-content: center" (in the center)
style="display: flex; justify-content: flex-end" (in the end)
Example:
<div id="bh-widget-button-root" data-bh-widget-id="100" data-bh-customer-id="100" style="display: flex; justify-content: center"></div>
The vertical position depends on where you inserted your container
Example:
<div>Section 1</div>
<div>Section 2</div>
<div id="bh-widget-button-root">Виджет кнопки</div>
<div>Section 3</div>
In this version, the buttons will be positioned between the Section 2 and Section 3 blocks in your layout.
To place widget button at the bottom, you need to change the structure to the following:
<div>Section 1</div>
<div>Section 2</div>
<div>Section 3</div>
<div id="bh-widget-button-root">Виджет кнопки</div>
Do you still have a question? Please, write to us in the chat 😃