Вы можете управлять включением и отключением нового дизайна в разделе Сайт — Страницы — Новый дизайн. Подробнее о новом дизайне GetCourse.
С помощью скриптов, описанных ниже, можно передавать данные из формы регистрации GetCourse в бота BotHelp, включая:
- данные, указанные подписчиком в форме регистрации (ФИО, email, телефон, другие поля);
- UTM-метки из ссылки страницы с формой;
- другие GET-параметры из URL страницы.
Когда это необходимо?
Чтобы передать подписчика из BotHelp в GetCourse, нужен email или телефон. Но запрашивать их в боте — не всегда удобно.
Альтернатива: подписчик сначала вводит данные в форме на сайте, они автоматически передаются в BotHelp, а затем — в GetCourse.
Это позволяет:
- Связать подписчика между GetCourse и BotHelp.
- Корректно передавать его данные между системами.
Настройка формы на странице GetCourse
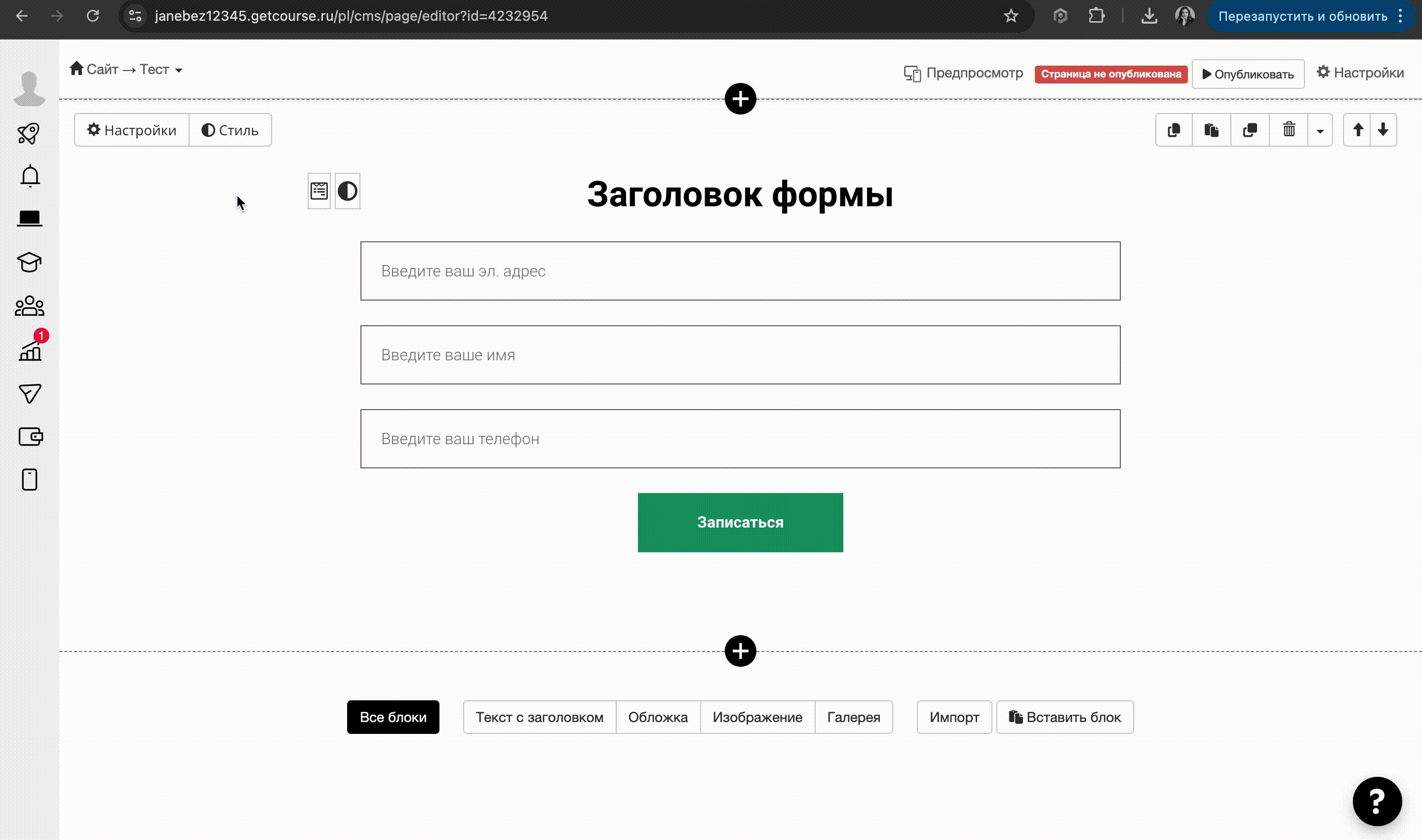
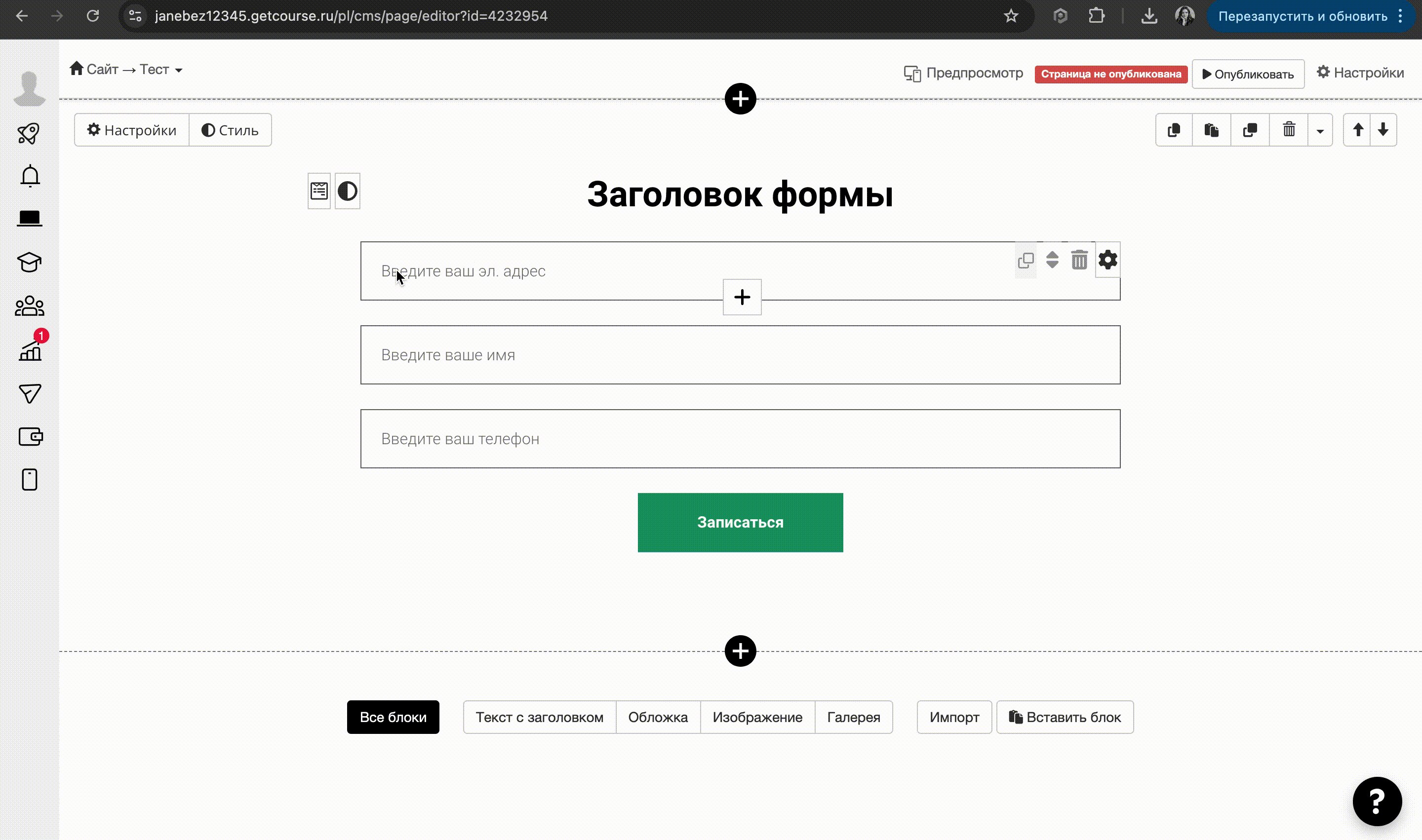
Сначала создайте страницу в GetCourse и добавьте на неё стандартную форму с нужными полями (например, имя, email, телефон). Для этого в кабинете GetCourse перейдите в раздел Сайт — Страницы — Создать пустую страницу — Укажите название и перейдите к ее редактированию. В разделе Все блоки выберите Форма и выберите Обычная форма.
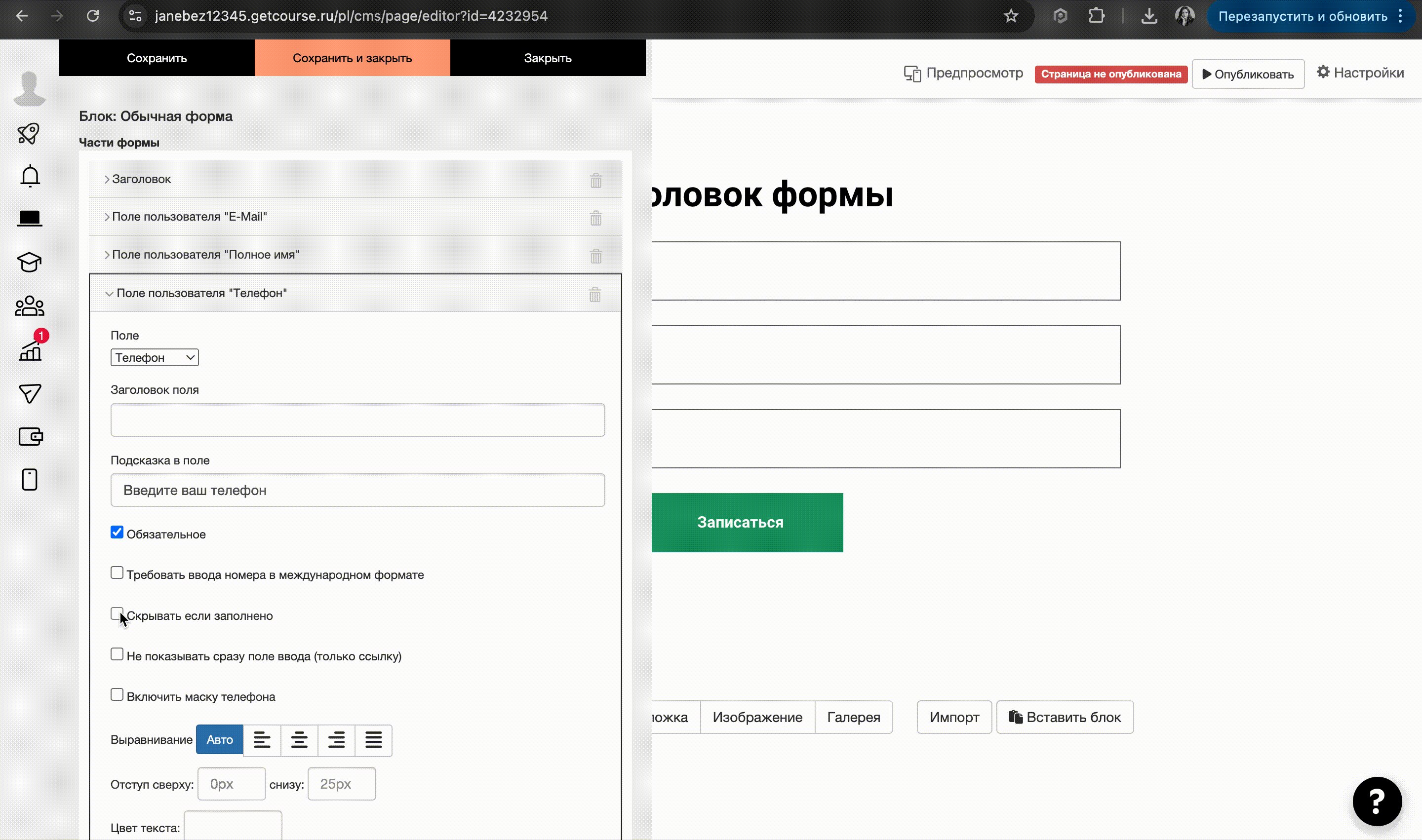
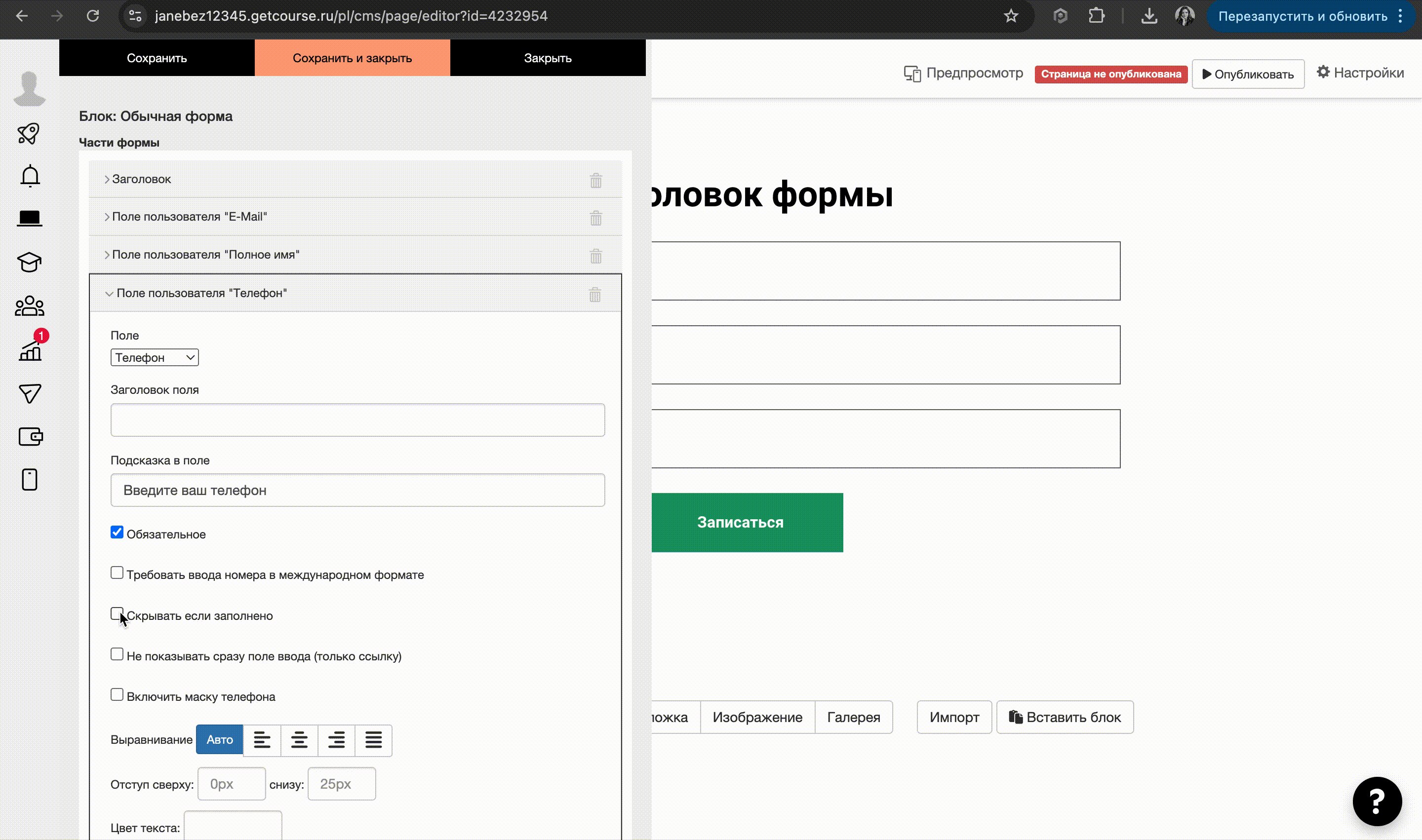
Важно: если в настройках конкретного поля формы поставить галочку «Скрывать, если заполнено», то данные из этого поля не будут передаваться в BotHelp.
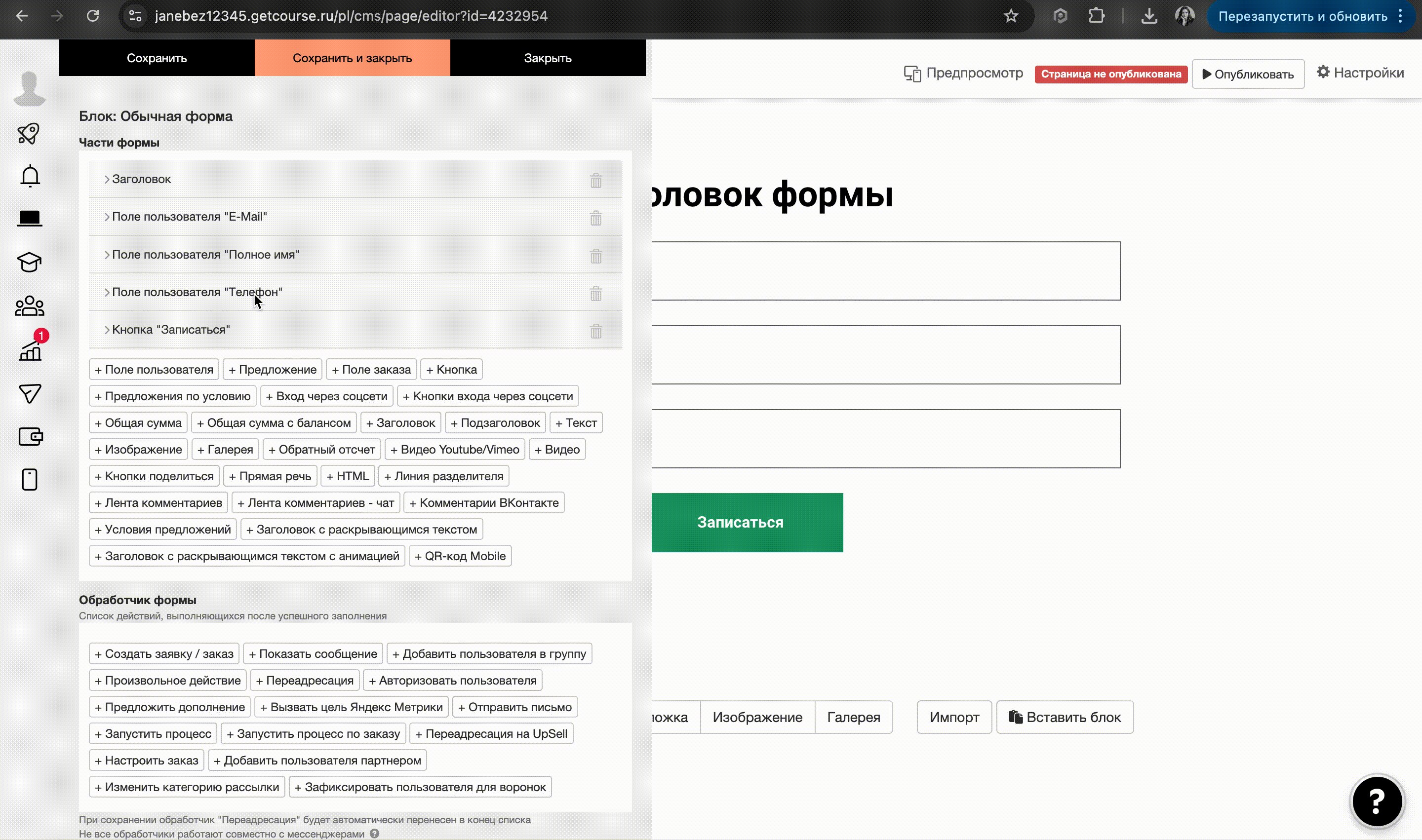
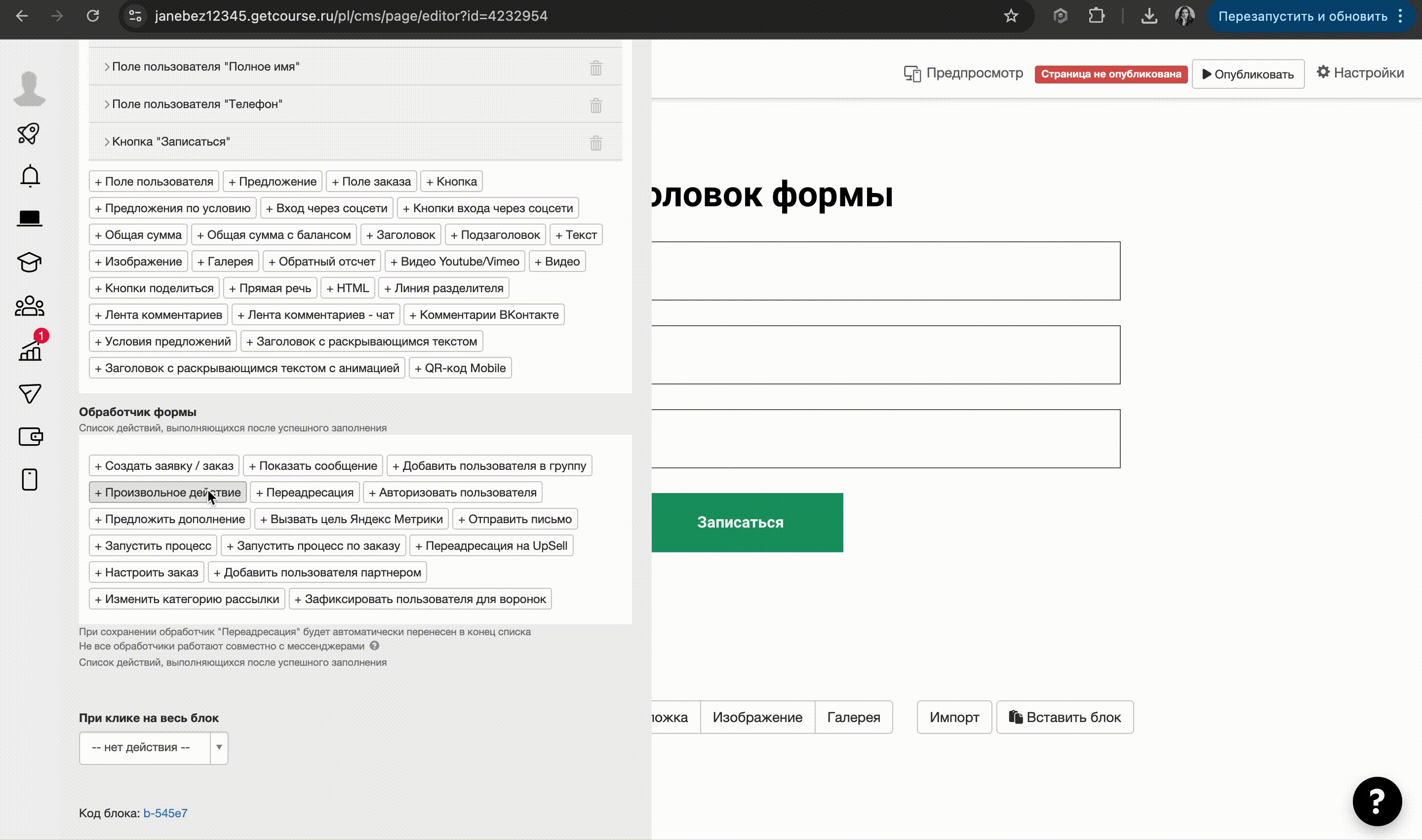
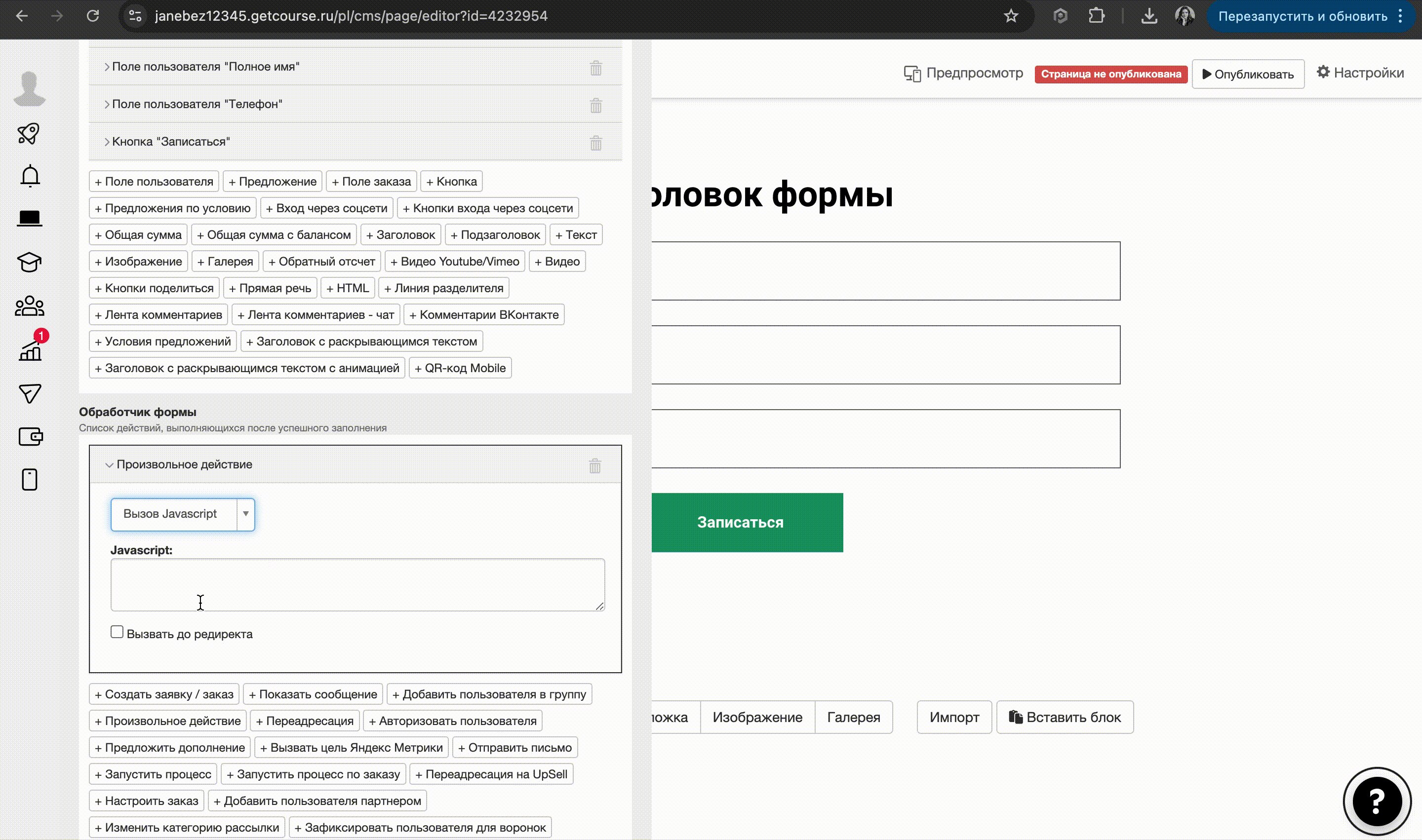
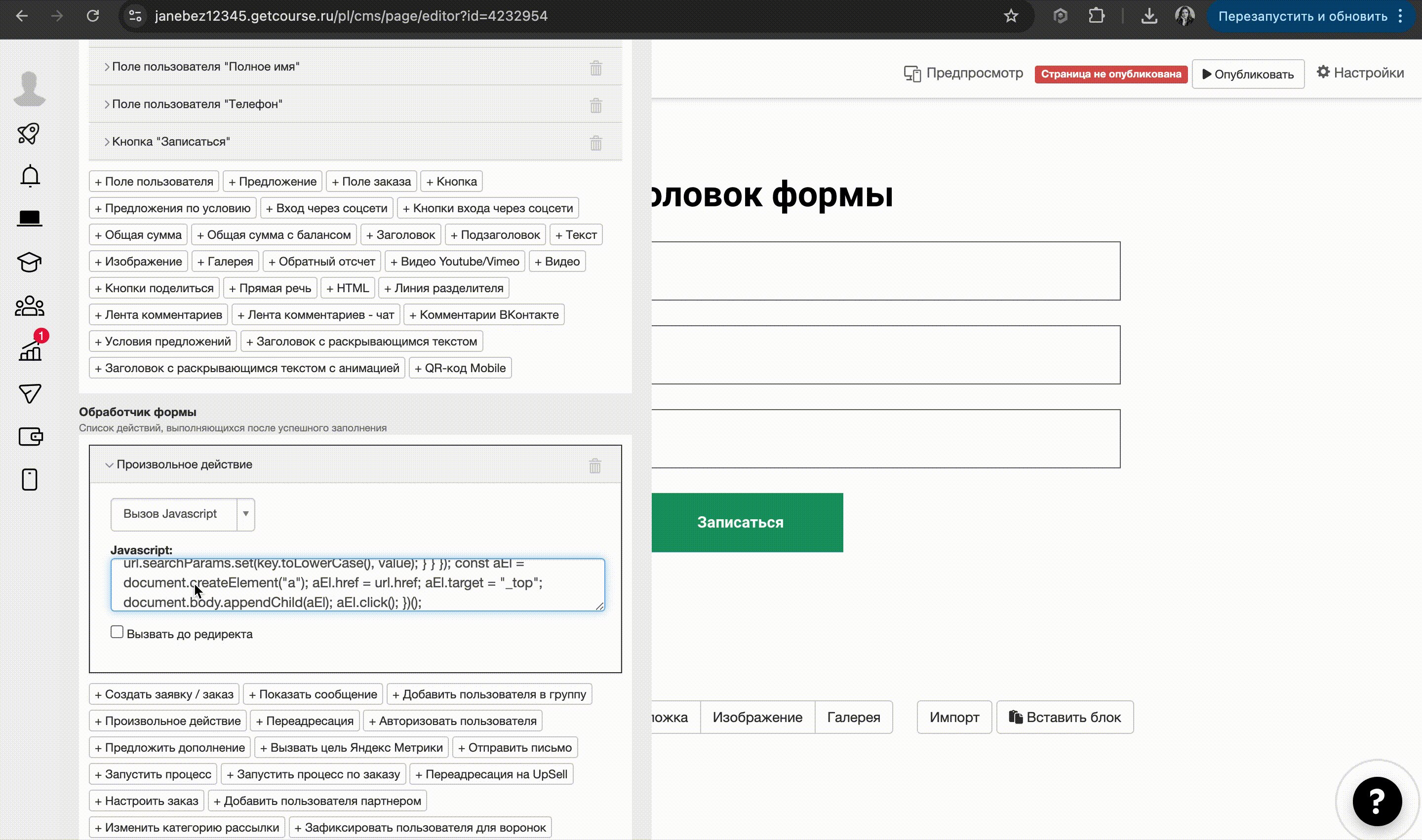
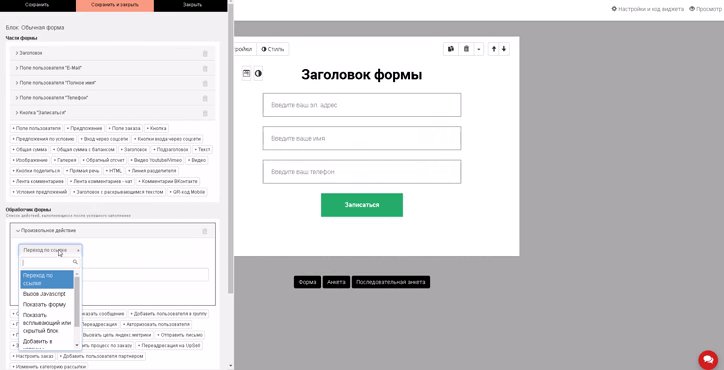
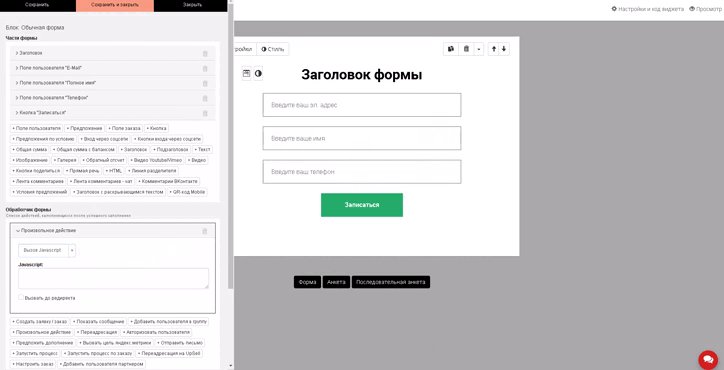
Чтобы передать данные из формы, перейдите в настройки формы на GetCourse, затем — в раздел «Обработчик формы». Туда добавьте произвольное действие «Вызов JavaScript» и в открывшееся поле вставьте код для передачи данных (он ниже).
/**
* Script for passing form data as query parameters to a page with widget buttons
* Version: "1.1"
*/
(() => {
const FORM_CONTAINER_CLASS = "registration-form";
const REDIRECT_URL = "https://www.google.com/";
const elementVisible = (elem) => elem.offsetWidth || elem.offsetHeight || elem.getClientRects().length;
const formSelector = `.${FORM_CONTAINER_CLASS.replace(".", "")} form`;
const form = document.querySelector(formSelector);
const url = new URL(REDIRECT_URL);
const isIframe = window.top !== window.window;
const windowUrl = isIframe ? new URLSearchParams(window.location.search).get("loc") : window.location.href;
const windowSearchParams = new URL(windowUrl).searchParams;
windowSearchParams.forEach((value, key) => {
value = value.trim();
if (value) {
url.searchParams.set(key.toLowerCase(), value);
}
});
const formData = new FormData(form);
formData.forEach((value, key) => {
const el = form.querySelector(`[name="${key}"]`);
const isFormValue = key.includes("[") && key.includes("]");
if (elementVisible(el) && value && isFormValue) {
key = key.match(/\[(.*)]/)[1];
key = key === "full_name" ? "name" : key;
value = value.trim();
if (value) {
url.searchParams.set(key.toLowerCase(), value);
}
}
});
try {
if (isIframe) {
window.top.location.href = url.href;
} else {
window.location.href = url.href;
}
} catch (e) {
const aEl = document.createElement("a");
aEl.href = url.href;
aEl.target = "_top";
document.body.appendChild(aEl);
aEl.click();
}
})();
Важно: этот скрипт работает только для формы, размещённой на странице сайта, сделанного в самом GetCourse. Если вы используете форму GetCourse как виджет для других конструкторов сайтов, то используйте скрипт из следующего раздела.
Во второй строчке кода const REDIRECT_URL = "https://www.your_page_for_redirect.com"; замените ссылку-пример https://www.your_page_for_redirect.com на нужную страницу, куда должен происходить редирект. Например:
- На страницу «Спасибо» с виджет-кнопками. На этой странице подписчик сможет подписаться на бота по клику на виджет-кнопку.
- На бота в Telegram (для других мессенджеров этот вариант не сработает).
Важно такую прямую ссылку сформировать по нашей инструкции. Тогда после заполнения формы регистрации подписчик сразу подпишется на бота.
Важно:
- при использовании этого скрипта не добавляйте действие «Переадресация» или «Вызвать до редиректа» в обработчике формы.
Редирект выполняется самим скриптом; - если вы добавляете дополнительные произвольные действия, размещайте их выше действия «Вызов JavaScript».Иначе они не выполнятся — скрипт прервёт выполнение, сделав редирект;
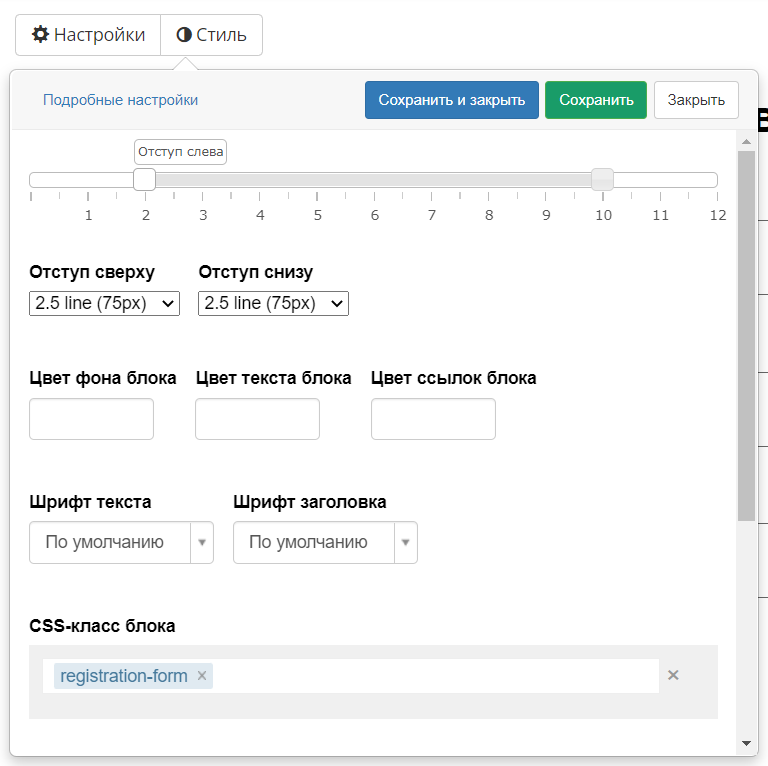
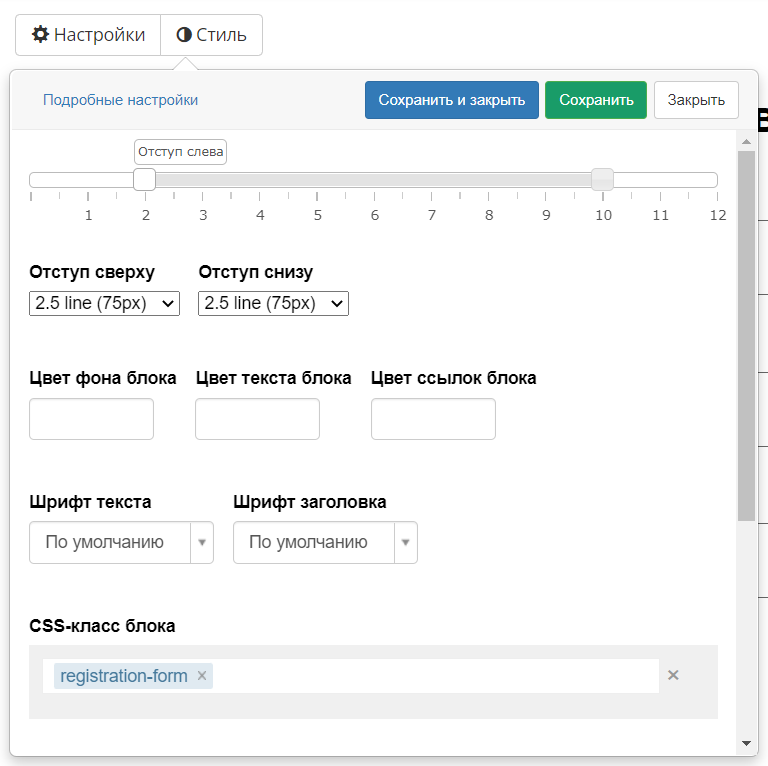
- убедитесь, что в форме задан CSS-стиль. Откройте настройки — нажмите «Стиль». В нижнем поле «CSS-класс блока» должно быть указано: registration-form

Настройка виджета GetCourse для сторонних конструкторов сайтов
Если вы используете виджет формы GetCourse на сайте, созданном в стороннем конструкторе (Tilda, LP и другие), выполните следующие шаги:
-
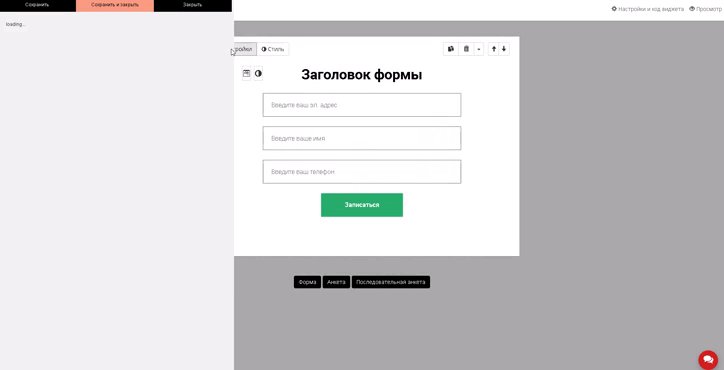
При создании виджета выберите тип «Форма».
-
Перейдите в настройки формы.
-
Добавьте произвольное действие «Вызов JavaScript».
-
В открывшееся поле вставьте код для передачи данных (смотрите ниже).

Для работы скрипта не требуются дополнительные настройки или параметры.
Скрипт сработает автоматически после заполнения формы.
Отличие формы и виджета:
У виджет-формы по умолчанию отсутствует CSS-стиль, поэтому его нужно добавить вручную.
Используйте тот же стиль, что и для формы на странице:registration-form
Важно: обязательно проверьте, что CSS-стиль есть в форме. Для этого перейдите в настройки кликом по кнопке «Стиль». В самом нижнем поля «CSS-класс блока» должен быть указан стиль «registration-form».

Важно: если вы используете другой CSS-стиль для виджета, обязательно укажите его в первой строке скрипта:
(() => { const FORM_CONTAINER_CLASS = "выбранный-вами-стиль";
Чтобы передать данные из формы:
-
Перейдите в настройки формы GetCourse.
-
Откройте раздел «Обработчик формы».
-
Добавьте произвольное действие «Вызов JavaScript».
-
Вставьте в открывшееся поле скрипт для передачи данных (смотрите ниже).
/**
* Script for passing form data as query parameters to a page with widget buttons
* Version: "1.1"
*/
(() => {
const FORM_CONTAINER_CLASS = "registration-form";
const REDIRECT_URL = "https://www.google.com/";
const elementVisible = (elem) => elem.offsetWidth || elem.offsetHeight || elem.getClientRects().length;
const formSelector = `.${FORM_CONTAINER_CLASS.replace(".", "")} form`;
const form = document.querySelector(formSelector);
const url = new URL(REDIRECT_URL);
const isIframe = window.top !== window.window;
const windowUrl = isIframe ? new URLSearchParams(window.location.search).get("loc") : window.location.href;
const windowSearchParams = new URL(windowUrl).searchParams;
windowSearchParams.forEach((value, key) => {
value = value.trim();
if (value) {
url.searchParams.set(key.toLowerCase(), value);
}
});
const formData = new FormData(form);
formData.forEach((value, key) => {
const el = form.querySelector(`[name="${key}"]`);
const isFormValue = key.includes("[") && key.includes("]");
if (elementVisible(el) && value && isFormValue) {
key = key.match(/\[(.*)]/)[1];
key = key === "full_name" ? "name" : key;
value = value.trim();
if (value) {
url.searchParams.set(key.toLowerCase(), value);
}
}
});
try {
if (isIframe) {
window.top.location.href = url.href;
} else {
window.location.href = url.href;
}
} catch (e) {
const aEl = document.createElement("a");
aEl.href = url.href;
aEl.target = "_top";
document.body.appendChild(aEl);
aEl.click();
}
})();
Важно: этот скрипт работает только для формы регистрации в виде виджета, размещённой на страницах сайта, созданного в стороннем конструкторе (например, Tilda, LP и другие). Для форм на страницах GetCourse используйте другой скрипт (смотрите выше).
Во второй строчке скрипта const REDIRECT_URL = "https://www.your_page_for_redirect.com"; вместо ссылки-примера https://www.your_page_for_redirect.com укажите ссылку, на которую должен происходить редирект после отправки формы. Например:
- На страницу «Спасибо» с виджет-кнопками — подписчик сможет подписаться на бота по клику
- На бота в Telegram (для других мессенджеров не работает).
Важно такую прямую ссылку сформировать по нашей инструкции. Тогда после заполнения формы регистрации подписчик сразу подпишется на бота.
Важно: не добавляйте действие «Переадресация» — редирект выполняется самим скриптом.
Важно: если вы используете другие произвольные действия, разместите их выше действия «Вызов JavaScript».
Иначе они не выполнятся — скрипт сразу запустит переход на другую страницу.
Установка виджета на Tilda
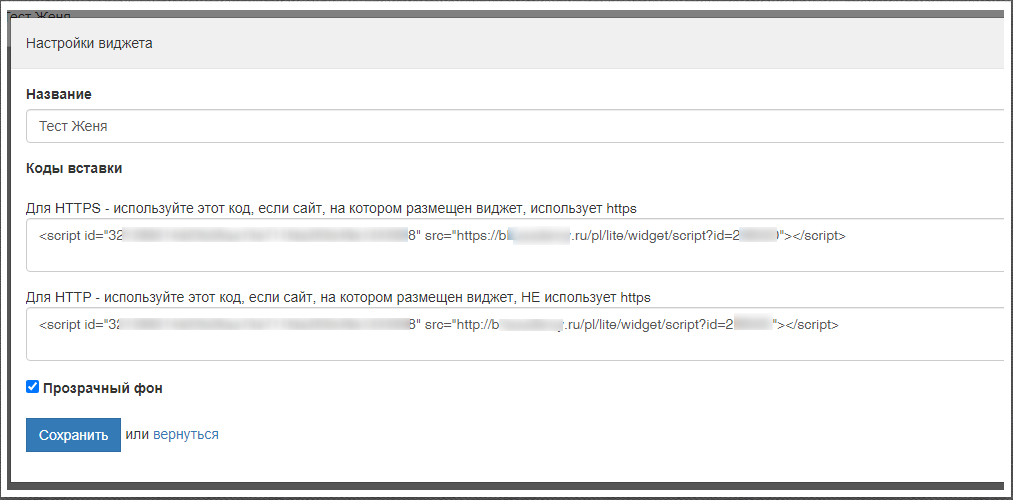
Скопируйте код вставки из настроек виджета. Какой код выбрать, зависит от того, подключён ли на сайте протокол безопасности.

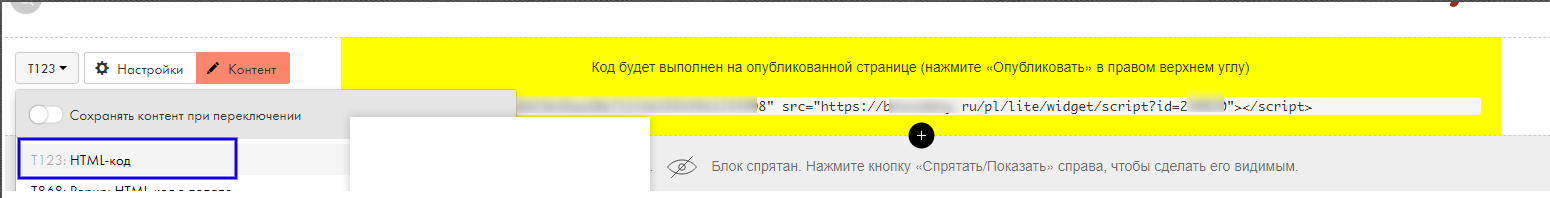
Этот код нужно вставить в Tilda в блок HTML.

Для вывода формы в pop-up выбирайте блок «Pop-up»: «HTML-код в попапе».

Теперь, если подписчик после заполнения формы будет перенаправлен в бота (через виджет-кнопку или напрямую), его данные из формы передадутся в BotHelp, а в GetCourse будет создан новый пользователь.
Как передать данные подписчика в BotHelp из формы регистрации, описано в статье Передача данных из формы регистрации Tilda.
Частые вопросы
Виджет можно располагать только на странице, созданной в GetCourse, или на других сайтах тоже? Например, как Tilda?
Виджет GetCourse можно использовать на сторонних сервисах или на своём сайте.
Если вы не нашли ответ на свой вопрос, задайте его нам в чате внутри кабинета либо напишите в Telegram BotHelpSupportBot или на почту hello@bothelp.io
Получите 14 дней полного функционала платформы для создания рассылок, автоворонок и чат-ботов BotHelp.