Вы можете управлять включением и отключением нового дизайна в разделе Сайт — Страницы — Новый дизайн. Подробнее о новом дизайне GetCourse.
Если подписчик сначала попадает в бота, а затем переходит по ссылке на посадочную страницу с формой GetCourse, его данные передаются в GetCourse только после заполнения формы.
Чтобы связать подписчика BotHelp с профилем в GetCourse, нужно передать его CUID (уникальный ID BotHelp) через ссылку.
Для перехода к дальнейшим действиям, нужно убедиться, что интеграция подключена и на стороне GetCourse создано пользовательское поле bothelp_id
Передача CUID в ссылке
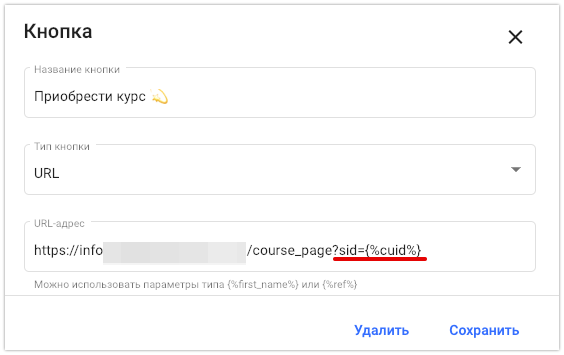
К ссылке, которая ведёт на лендинг, вам необходимо добавить параметр: ?sid={%cuid%}
Пример:
https://info/course_page?sid={%cuid%}
Ссылку можно отправлять внутри текста или в URL-кнопке.

Подписчик, перешедший по такой ссылке, передаёт свой CUID в форму регистрации автоматически.
Настройка страницы GetCourse
Если ссылка ведёт на страницу в GetCourse — выполните шаги ниже.
Если вы используете сторонний конструктор с формой GetCourse — перейдите к этой инструкции.
Убедитесь, что в аккаунте создано пользовательское поле bothelp_id. Если поля нет — создайте его по инструкции, затем вернитесь к данному шагу.
1. Добавить поле в форму регистрации
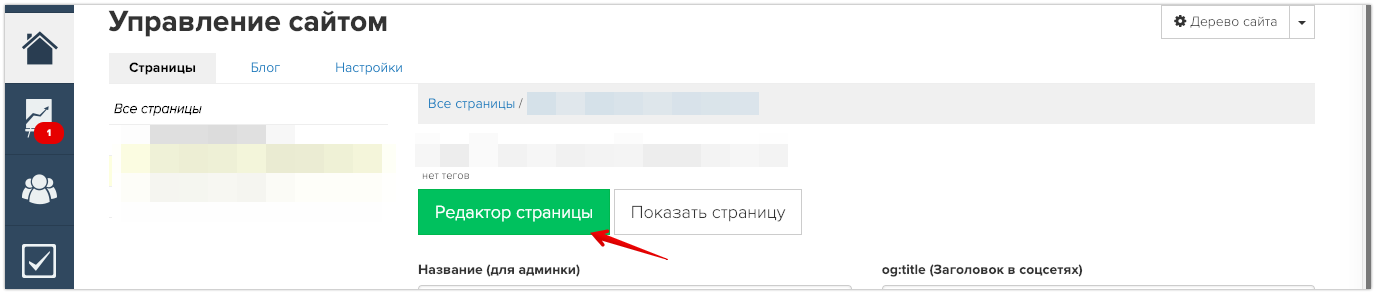
- Перейдите в раздел «Сайт» — «Страницы».
- Создайте новую страницу или перейдите в редактирование существующей.

- Создайте новую форму (Все блоки — Форма — Обычная форма) или перейдите в настройки существующей.
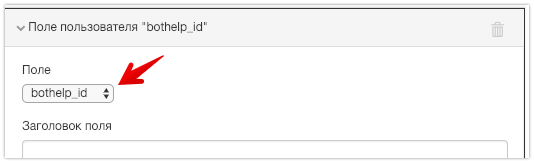
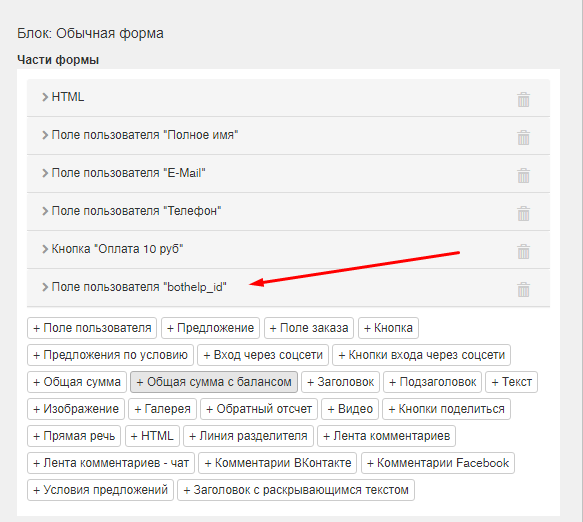
- Через плюс добавьте новое «Поле пользователя».
- Выберите тип поля bothelp_id, которое вы создали ранее.

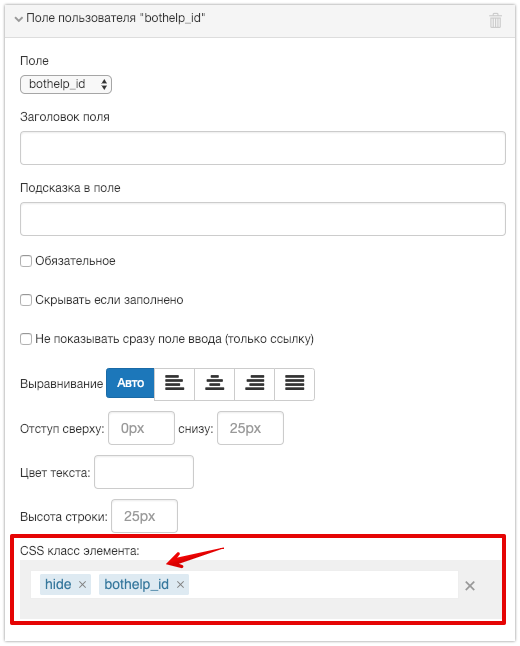
- Ниже в пункте «CSS-класс элемента» обязательно укажите два значения:
- hide
- bothelp_id
Эта настройка скроет от пользователя данное поле. Оно не будет отображаться в форме, но благодаря ему будет работать интеграция с BotHelp.

- Сохраните форму.
2. Добавить javascript-код на странице
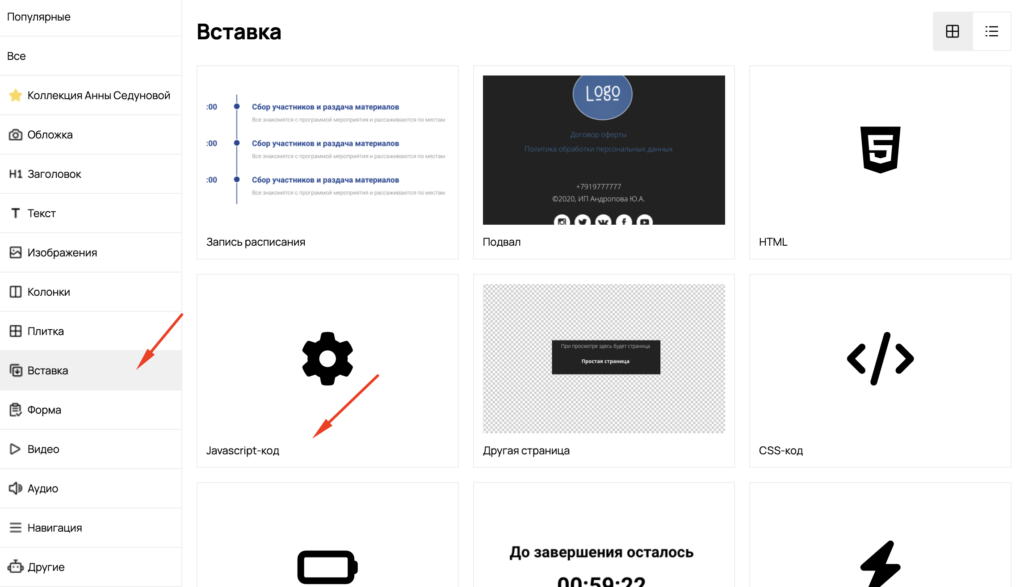
- Внизу страницы добавьте новый блок «Javascript-код». Его можно найти в разделе «Вставка».
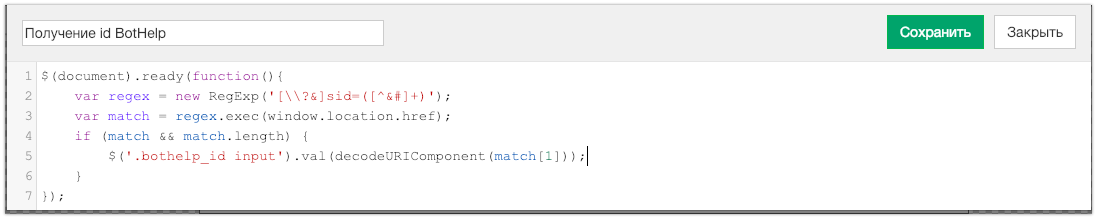
- Укажите название кода «Получение ID BotHelp».
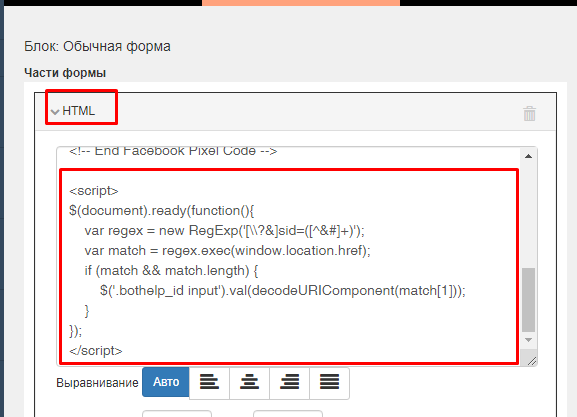
- В поле ввода кода введите следующий код. Убедитесь, что скопировали правильно!
$(document).ready(function(){ var regex = new RegExp('[\\?&]sid=([^&#]+)'); var match = regex.exec(window.location.href); if (match && match.length) { $('.bothelp_id input').val(decodeURIComponent(match[1])); } });
Вот так это выглядит внутри GetCourse. Сохраните блок.

Готово! Теперь при переходе по ссылке с CUID и заполнении формы, параметр сохранится в карточке ученика.
Это обеспечит связь между BotHelp и GetCourse и позволит применять автоматизации через интеграцию.
В правом верхнем углу не забудьте нажать Опубликовать.
Настройка виджета GetCourse на сайте, собранном на стороннем конструкторе
Чтобы передать CUID из ссылки в форму регистрации, добавьте в форму скрытое поле, которое примет значение параметра bothelp_id.
Рассмотрим настройку на примере конструктора Tilda.
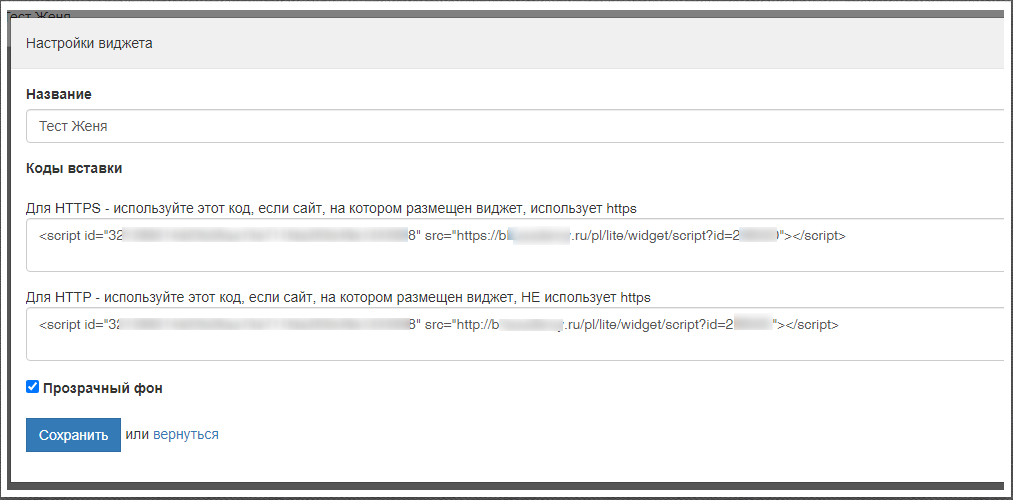
1. Настройка виджета GetCourse
- Откройте раздел «Cайт» — «Виджеты» в кабинете GetCourse и выберите нужный виджет для редактирования.
- В настройках формы убедитесь, что добавлены все необходимые поля, включая «Поле пользователя bothelp_id». Подробнее про пользовательские поля

2. Вставка кода
-
Скопируйте и вставьте код в HTML-блок
<script> $(document).ready(function(){ var regex = new RegExp('[\\?&]sid=([^&#]+)'); var match = regex.exec(window.location.href); if (match && match.length) { $('.bothelp_id input').val(decodeURIComponent(match[1])); } }); </script> -
Убедитесь, что код начинается с <script> и заканчивается </script>.

- Сохраните настройки.
3. Настройки в Tilda
Скопируйте код вставки из настроек виджета. Выберите вариант в зависимости от того, используется ли на сайте защищённый протокол (https).

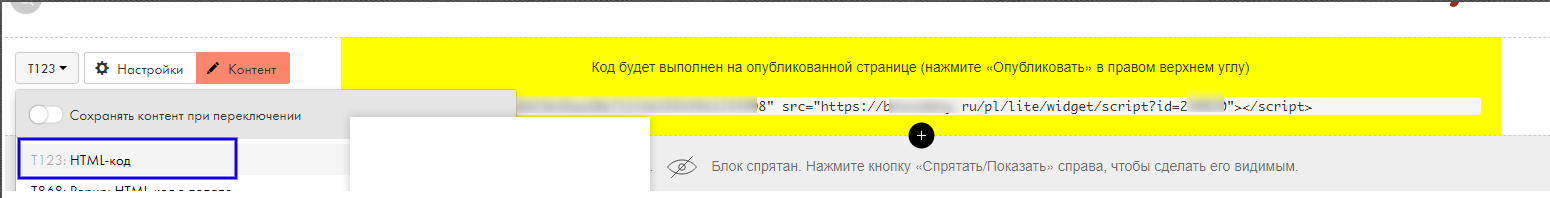
Этот код нужно вставить в Tilda в блок HTML.

Для вывода формы в pop-up выбирайте блок «Pop-up»: «HTML-код в попапе».

Теперь наш ID будет сохраняться в профиле GetCourse.
Основные настройки интеграции описаны статье Интеграция с GetCourse. Нужно добавить процесс передачи ID и проверить настройки в платформе BotHelp.
Как передать данные подписчика в BotHelp из формы регистрации, описано в статье Передача данных из формы регистрации Tilda.
Частые вопросы
Нужно ли, чтобы человек был подписчиком в BotHelp до заполнения формы?
Да, если вы хотите передать bothelp_id из BotHelp в GetCourse.
Если человек заполняет форму, но не был подписан в BotHelp, bothelp_id не передаётся — его просто нет.
Такой ID передаётся только если пользователь пришёл из BotHelp, например, по ссылке с CUID.
Но есть альтернатива:
Вы можете передать данные из формы регистрации в BotHelp, если настроите кнопку действия в форме на редирект в бота. В этом случае подписчики будут связаны по email (если он указан в форме). Рекомендуется дополнительно передать CUID такого подписчика в GetCourse по инструкции.
Если вы не нашли ответ на свой вопрос, задайте его нам в чате внутри кабинета либо напишите в Telegram BotHelpSupportBot или на почту hello@bothelp.io
Получите 14 дней полного функционала платформы для создания рассылок, автоворонок и чат-ботов BotHelp.