На своём сайте вы можете разместить кнопки мессенджеров, которые запускают цепочки бота.
Настройка
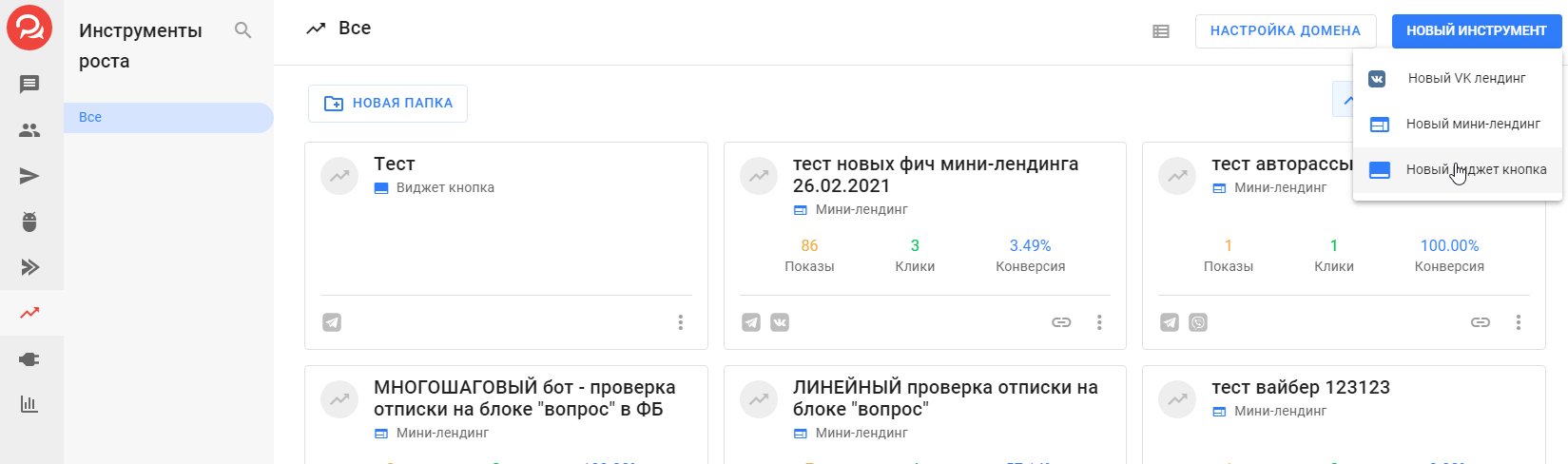
- В разделе «Инструменты роста» выберите «Виджет-кнопка».

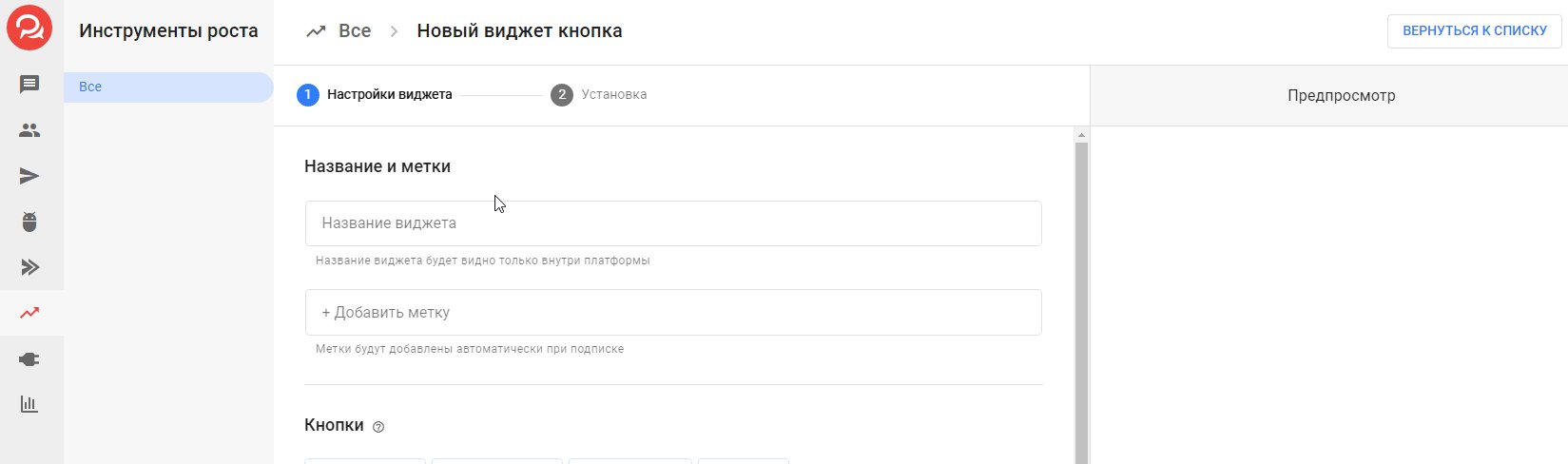
- Введите название виджета и метки, которые будут присваиваться подписчику при запуске воронки.
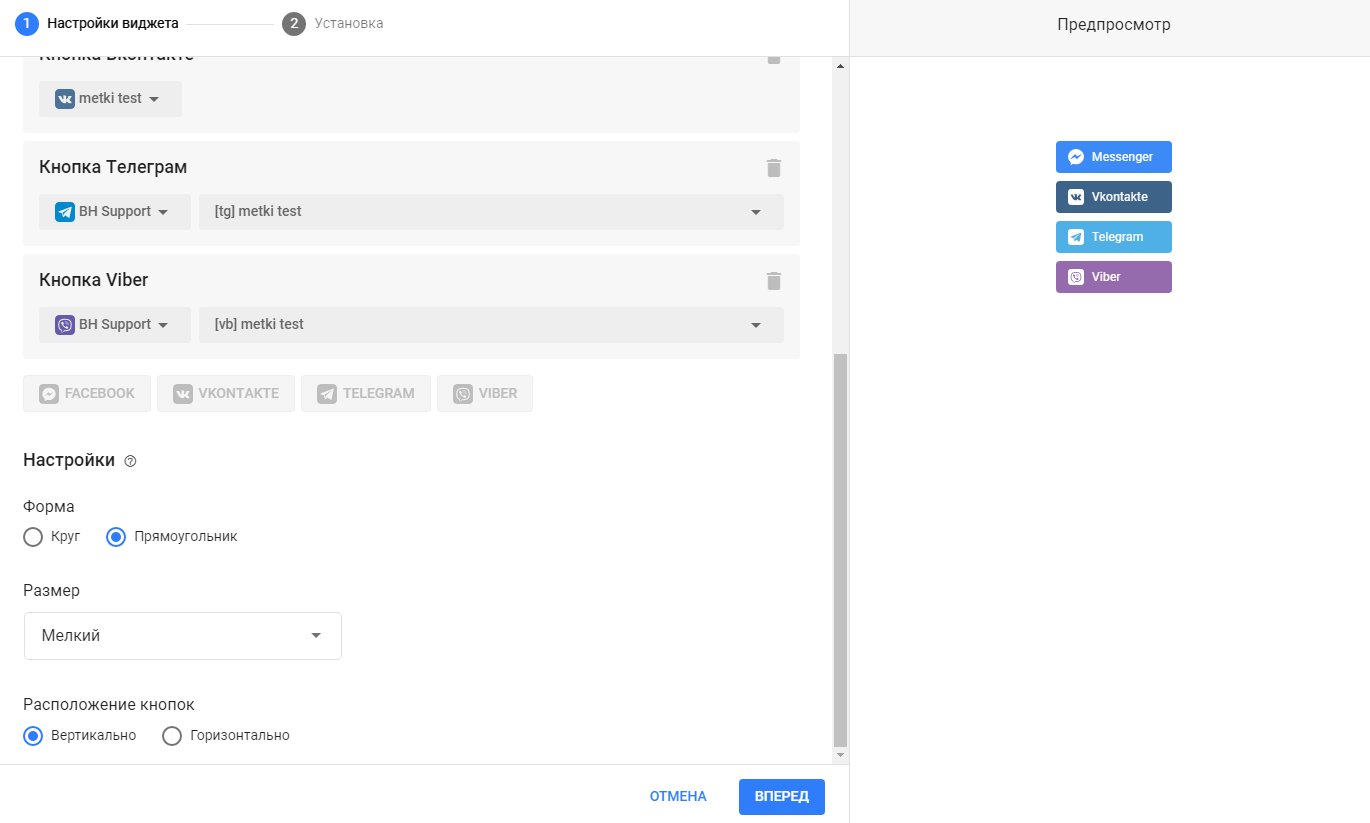
- Добавьте кнопки, что будут отображаться в виджете.
- Нужно выбрать бота или авторассылку, которые будут запускаться при подписке.

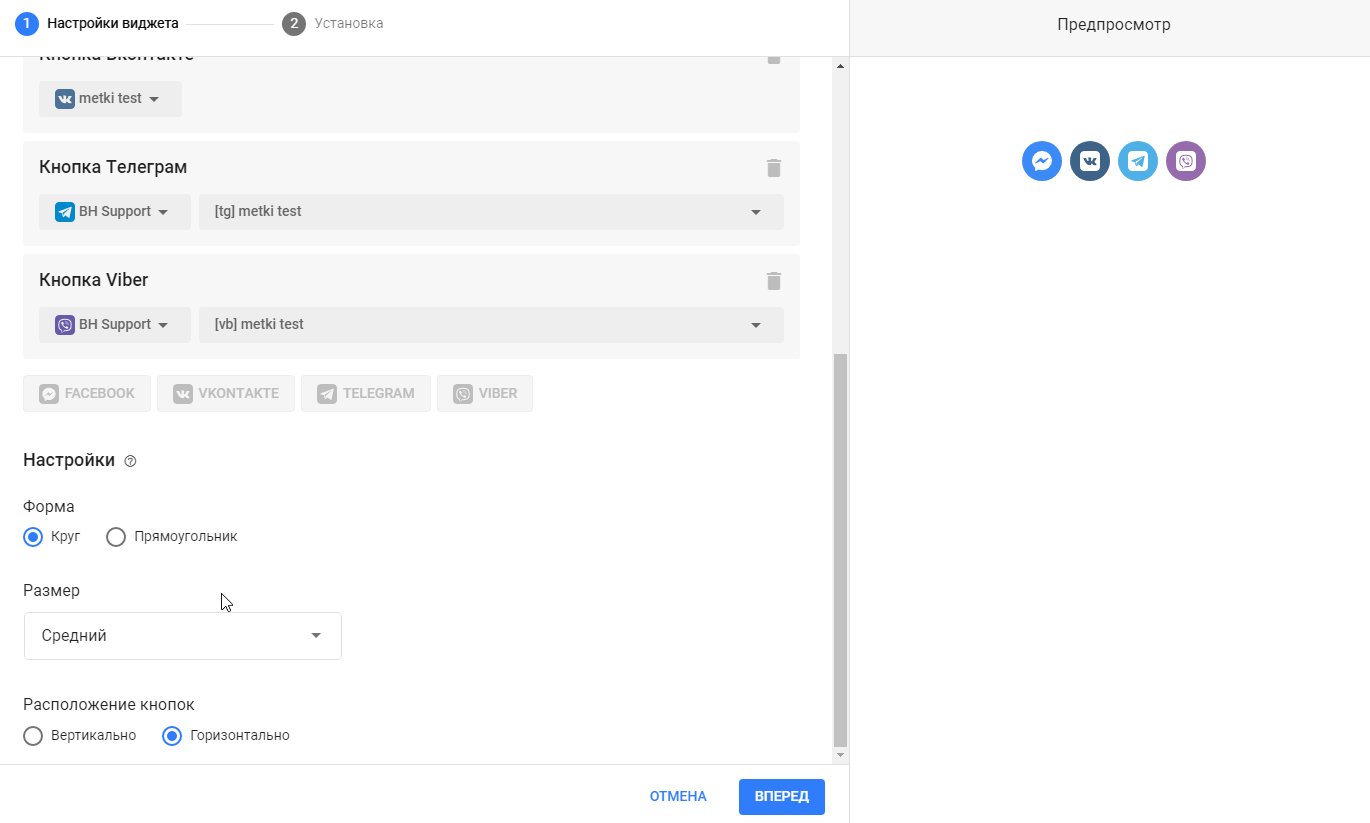
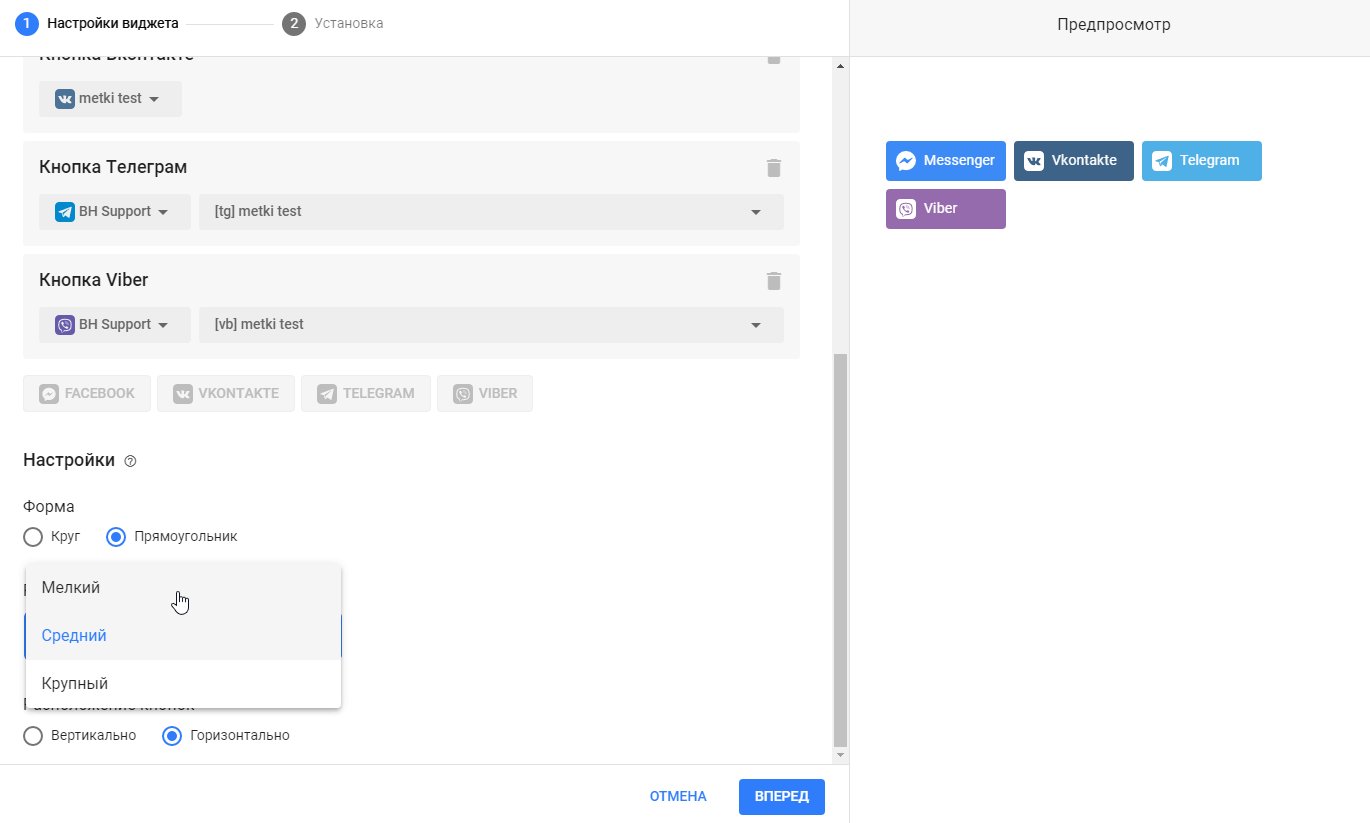
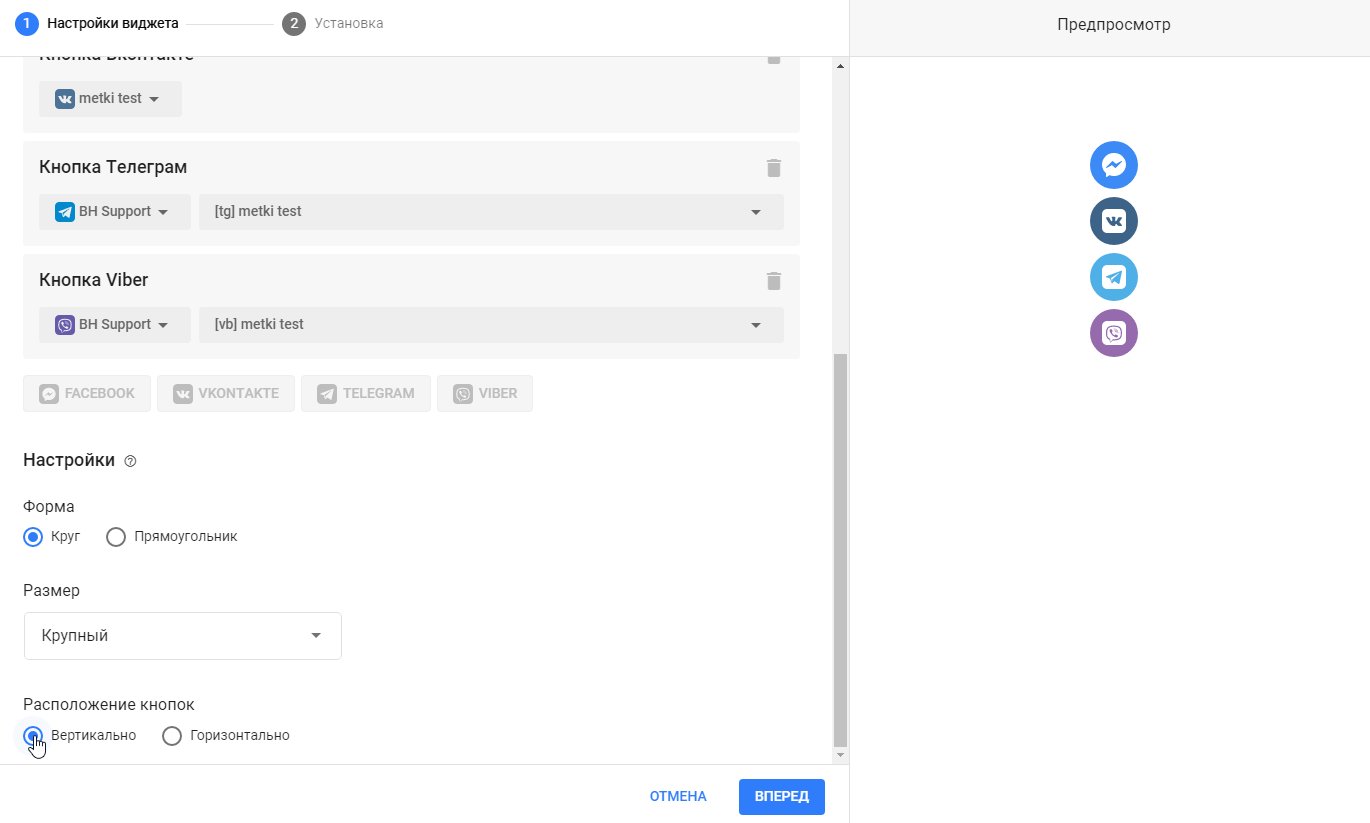
- Настройте визуальное отображение виджета на сайте. Результат можно увидеть в поле предпросмотра справа.

- Перейдите на следующий шаг, чтобы установить виджет. При первом создании виджета вы увидите кнопку «Вперёд». После редактирования виджета вы сможете его сохранить.
Установка
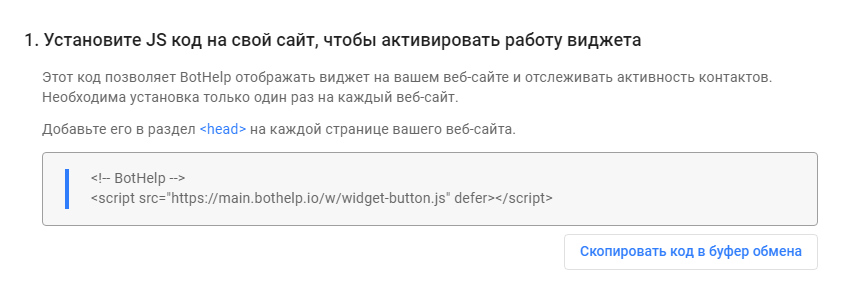
- Установите javascript-код на свой сайт. Этот код позволяет BotHelp отображать виджет на вашем сайте и запускает цепочку воронки. Добавьте его в раздел <head> на каждой странице вашего веб-сайта, где будет использоваться виджет.

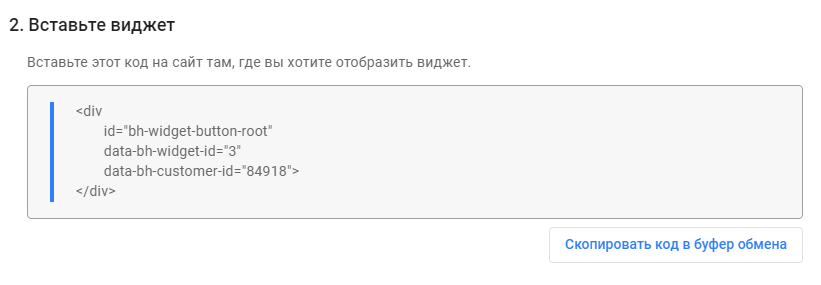
- Вставьте виджет. Этот код позволяет расположить кнопки на сайте. Вставьте его там, где должен отобразиться виджет.

Важно: достаточно один раз установить код на сайт. В будущем можно будет менять отображение и воронку прямо в настройках виджета в кабинете. На сайте всё поменяется автоматически.
Также на сайте вы можете использовать инструмент роста Виджет-подписка.
Передача UTM-меток и параметров при подписке с виджет-кнопки
Если виджет-кнопки будут установлены на сайте, к ссылке которого добавлены UTM-метки и другие параметры, то метки передадутся в нашу платформу при запуске цепочки бота.
Важно: работает для Telegram, Viber, Facebook* и ВКонтакте.
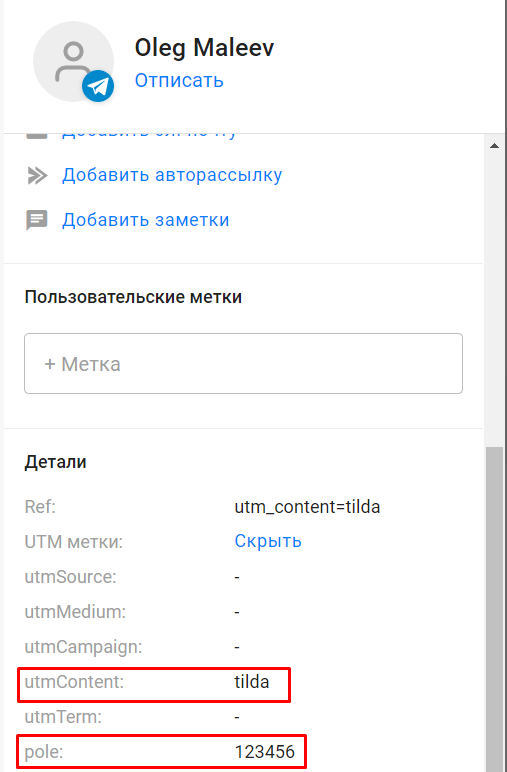
Пример ссылки на сайт с UTM-меткой «utm_content» и параметром кастомного поля «pole»:
https://768767.tilda.ws/landing_widget?pole=123456&utm_content=tilda
После подписки с виджет-кнопки на сайте, если в ссылке сайта есть названные параметры, их значения запишутся в карточке подписчика в соответствующих полях. Для этого в ссылке сайта должны быть названные параметры.

Важно: если нужного кастомного поля в карточке подписчика ещё нет, то данные не запишутся. То есть поле нужно прежде создать.
Частые вопросы
Как отслеживать конверсии пикселем Facebook* при установке виджета на сайт?
Нужно вставить код пикселя на сайт. Отслеживание конверсий и другая аналитика в случае использования виджетов лежат на стороне пользователя.
Как настроить сбор данных (email, телефон) на сайте через виджет?
С виджета можно только запустить бота. Сбор данных можно настроить в самом боте.
Возможно ли передать UTM-метки при подписке с виджет-кнопки?
Да, если виджет-кнопка будет установлена на сайте, к ссылке которого добавлены UTM-метки. Тогда метки передадутся в нашу платформу при подписке пользователя.
Можно ли вставить несколько виджетов в разные блоки на одной странице сайта?
Да, можно использовать несколько виджетов на странице. А также есть возможность комбинировать виджеты на сайте.
Что сделать, чтобы поменять расположение виджетов?
- Для горизонтального выравнивания необходимо сделать следующее:
Добавить на ваш контейнер одно из следующих свойств:
style="display: flex; justify-content: flex-start" (в начале, по умолчанию)
style="display: flex; justify-content: center" (по центру)
style="display: flex; justify-content: flex-end" (в конце)
Пример:
<div id="bh-widget-button-root" data-bh-widget-id="100" data-bh-customer-id="100" style="display: flex; justify-content: center"></div>
- Расположение по вертикали зависит от того, куда вы вставили контейнер.
Пример:
<div>Section 1</div>
<div>Section 2</div>
<div id=»bh-widget-button-root»>Виджет кнопки</div>
<div>Section 3</div>
В таком варианте виджет будет между блоками Section 2 и Section 3.
- Чтобы сделать их в самом низу, необходимо поменять структуру на следующую:
<div>Section 1</div>
<div>Section 2</div>
<div>Section 3</div>
<div id=»bh-widget-button-root»>Виджет кнопки</div>
Как убрать надпись «Сделано на BotHelp»
Её можно убрать через CSS-стили. Для этого в CSS-код страницы добавьте:
.bh-powered-by { display:none !important;}
Если ваш сайт на конструкторе, в котором нельзя изменить CSS-код, то перед вставкой кода виджета нужно добавить код:
<style>.bh-powered-by { display:none !important;}</style>
Если добавление виджет-кнопки происходит на Tilda, необходимо указать немного иной код:
<style>.bh-w-powered-by { display:none !important;}</style>
* Принадлежат организации Meta, признанной экстремисткой и запрещённой на территории РФ.
Если вы не нашли ответ на свой вопрос, задайте его нам в чате внутри кабинета либо напишите в Telegram BotHelpSupportBot или на почту hello@bothelp.io
Получите 14 дней полного функционала платформы для создания рассылок, автоворонок и чат-ботов BotHelp.