Register on Tilda using the special link and get 1 month of free access.
Registration link: https://tilda.ru/?r=1663408
This guide will help you set up the transfer of data from a Tilda landing page form and UTM tags into the subscriber’s profile in BotHelp without using BotHelp widget-buttons.
For data transfer using BotHelp widget-buttons, please use this guide.
To make sure data from the Tilda registration form and UTM tags are transferred to the subscriber’s profile in BotHelp, set up the following workflow:
-
The subscriber visits a Tilda page with a data collection form.
-
They fill out the form and click the submit button.
-
They are automatically redirected to a “Thank You” page.
-
On the “Thank You” page, the subscriber clicks a Tilda button that opens and launches the BotHelp bot.
Done! The data from the form and UTM tags are successfully saved in the subscriber’s profile.
Setting up data transfer from the Tilda registration form and UTM tags to the subscriber’s profile in BotHelp
Preparing the page with the data collection form
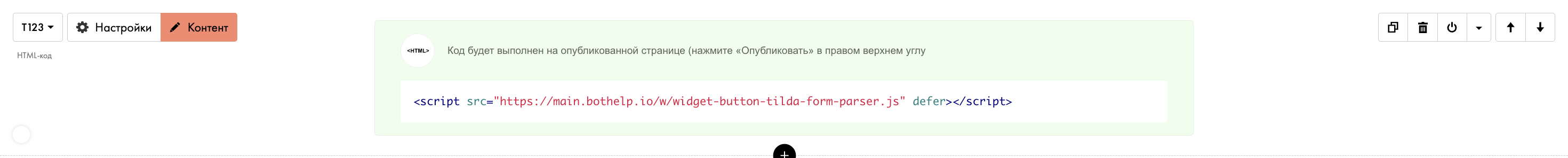
In the Tilda website builder, create a page and add block T123 “HTML-code” and insert the following JavaScript:
<script src="https://main.bothelp.io/w/widget-button-tilda-form-parser.js" defer></script>

-
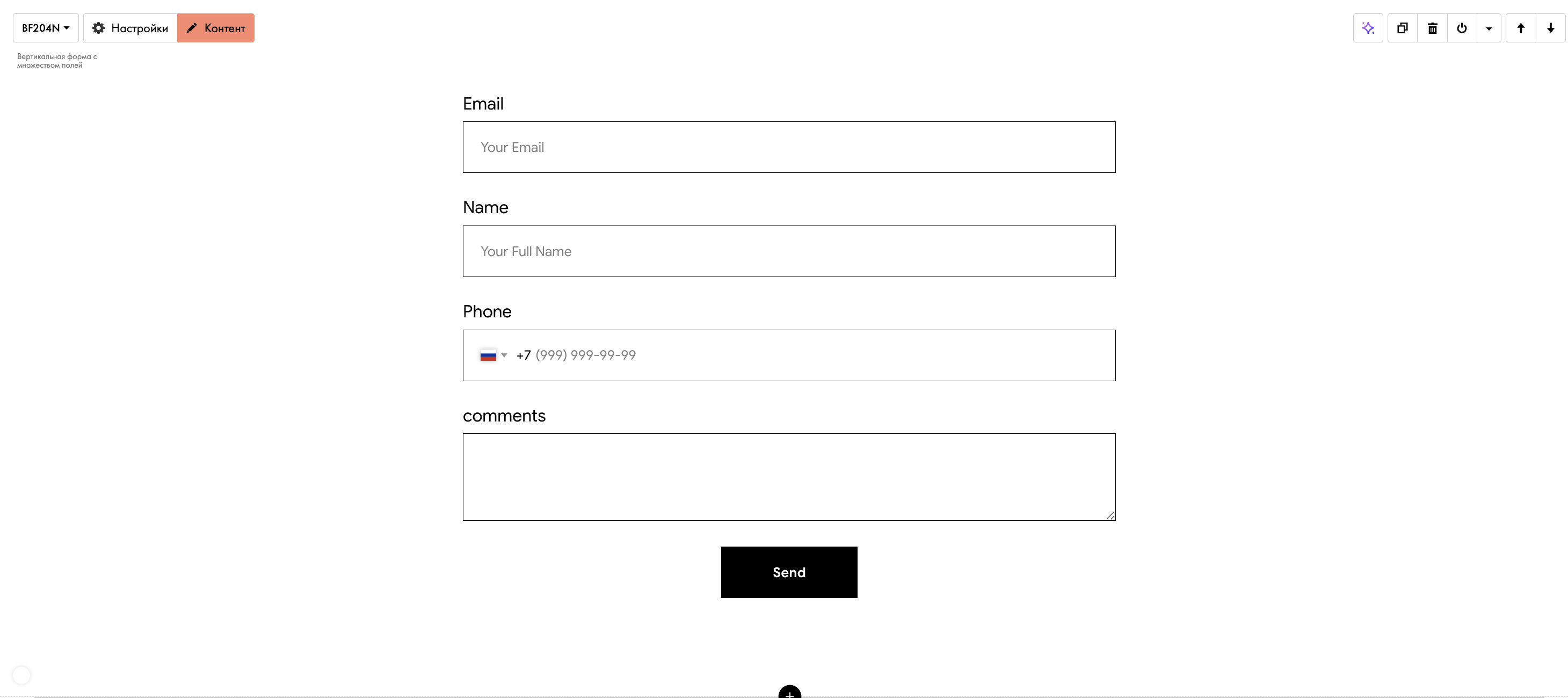
Add a form: block BF204N “Vertical form with multiple fields” or BF502N.
-
In the form settings:
-
Add fields for Email, Name, and Phone.
IMPORTANT:
Do not change the values in the “Variable Name” field for these fields. Leave them as default: email, name, phone. Otherwise, the form data will not be saved to the standard subscriber fields in BotHelp.
For the Phone field, set the mask type to “Automatic mask with country code” or configure a custom mask to accept only phone numbers in the international format, e.g., +79161234567. You can add additional auxiliary fields of the type “Multi-line input field.”
For any additional field, make sure to specify its variable name in the “Variable Name” field. To save the data from this field in the subscriber’s profile, a corresponding custom field with the exact same name must already exist in BotHelp. If the subscriber’s profile does not have a custom field with that name, the data from this form field will not be saved.

-
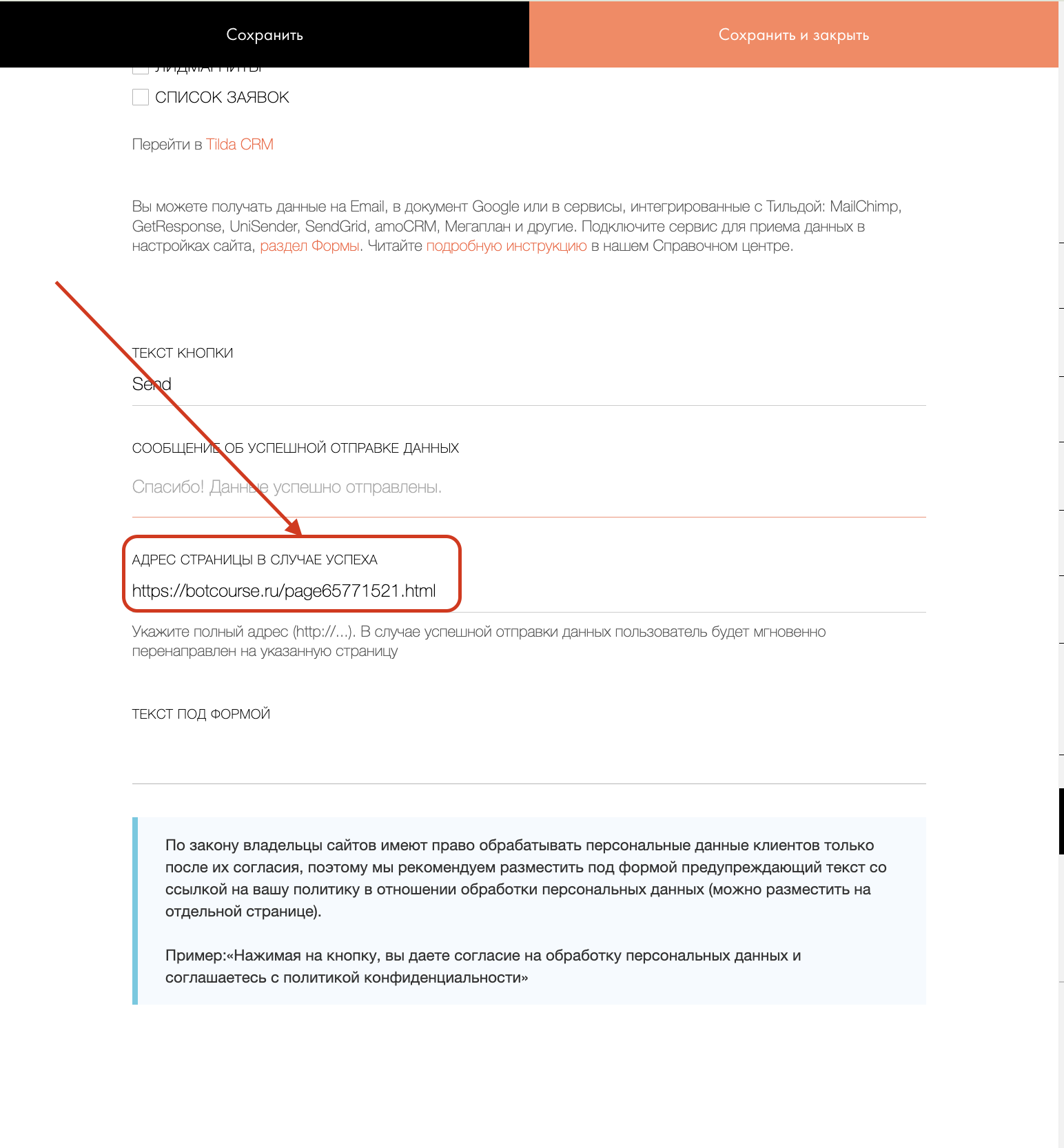
In the “Success URL” field, specify the link to your “Thank You” page, from which subscribers will proceed to the bot.

Preparing the “Thank You” page
Create a special bot link in the format https://r.bothelp.io/
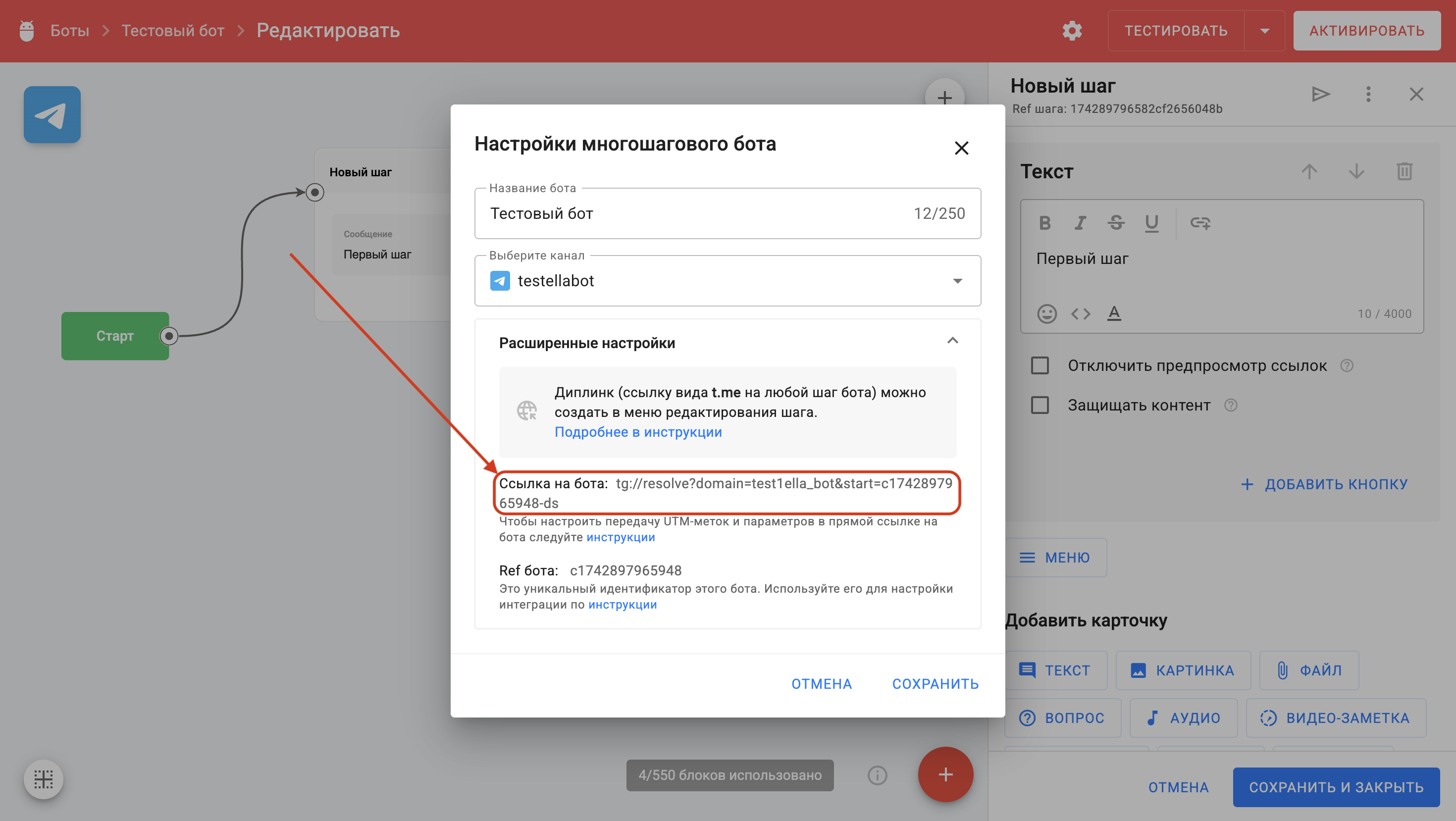
1.1. Copy the direct link to the bot, which can be found in the bot constructor settings.

1.2. From the copied link, take the part after the question mark “?”.
Example: from the linktg://resolve?domain=test1ella_bot&start=c1742897965948-ds
→ copy this part:domain=test1ella_bot&start=c1742897965948-ds
1.3. Add before the copied part:https://r.bothelp.io/tg?
Example of the final link:
https://r.bothelp.io/tg?domain=test1ella_bot&start=c1742897965948-ds
Now the link is ready to use!
-
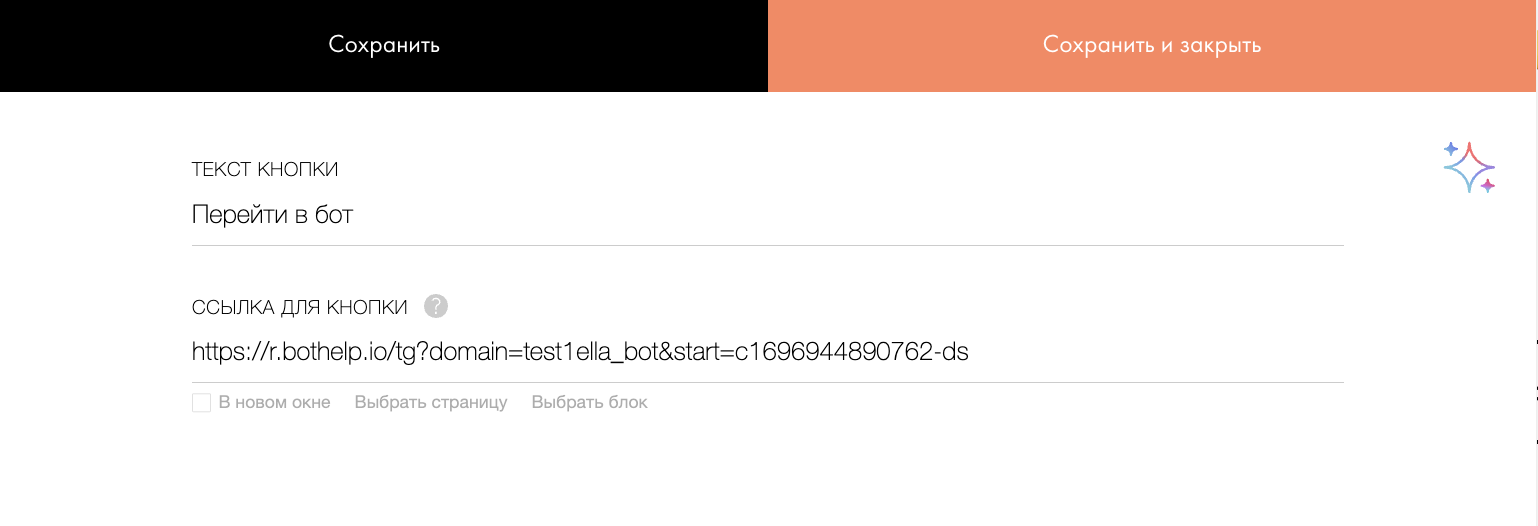
Add a button block on the page and insert the prepared special bot link into it.

-
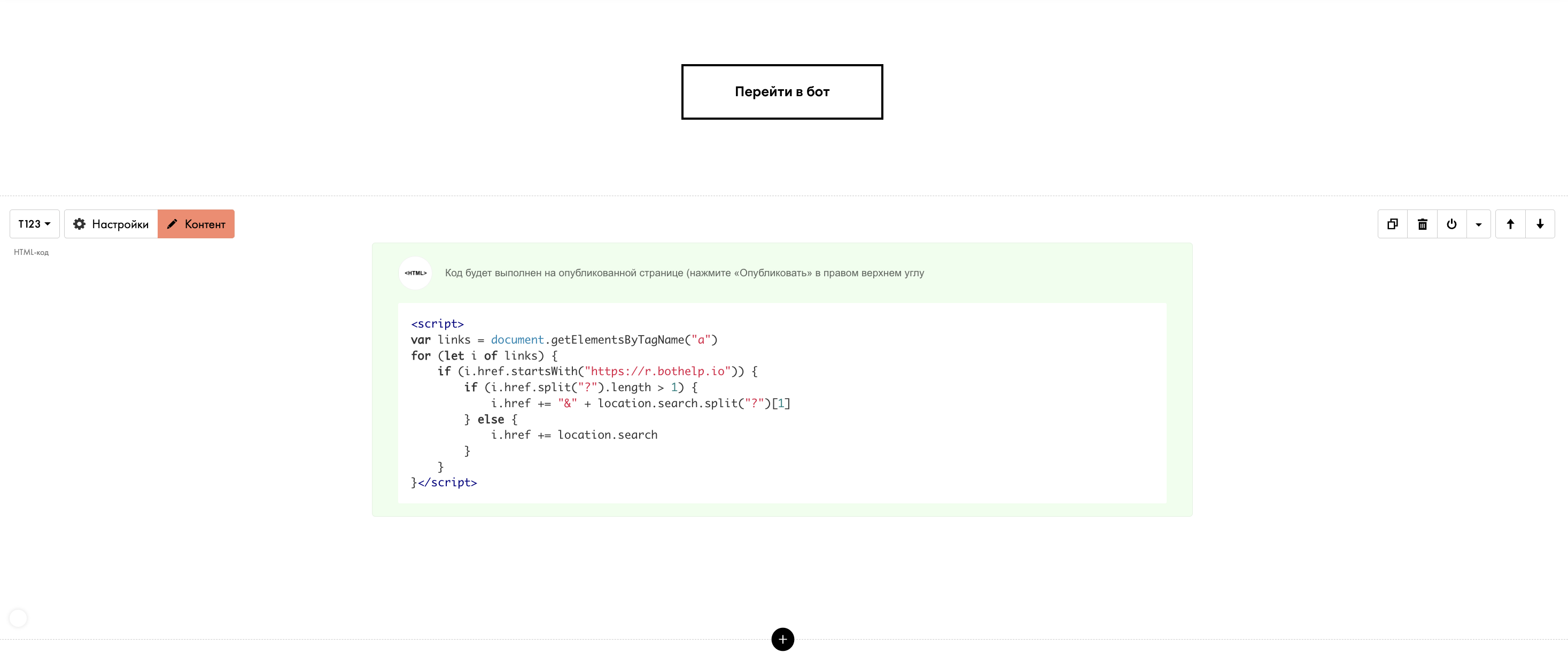
Add block T123 “HTML-code” and insert this JavaScript:
<script>
var links = document.getElementsByTagName("a")
for (let i of links) {
if (i.href.startsWith("https://r.bothelp.io")) {
if (i.href.split("?").length > 1) {
i.href += "&" + location.search.split("?")[1]
} else {
i.href += location.search
}
}
}
</script>
Important!
This script block must be placed below the button users will click to go to the bot.

Done! Publish your landing pages and test the transfer of tags and parameters before sending the link to users.
If you did not find the answer to your question, feel free to contact us in the chat inside your dashboard, message us on Telegram at @BotHelpSupportBot, or email us at hello@bothelp.io.
Get 14 Days of Full Access to the Platform
Enjoy the full functionality of the BotHelp platform for creating broadcasts, automated funnels, and chatbots — free for 14 days.